We detail all the basic functionalities of the CMS as well as those we have developed to optimize the websites created by this CMS.

Wagtail is a CMS designed with Django. It allows you to create web pages easily for different types of websites. You can create :
The Wagtail CMS differs from Wordpress by its strong customization. It allows to create CMS quickly with tools to facilitate the life of the developer.
By the way, this site was created with Wagtail 😇
We detail here some features of Wagtail. If you wish, you can find the list of general features of a CMS as well as a comparative table of the 3 most used CMS of the moment.
Wagtail has several "Page" templates on which it is possible to perform different actions to speed up the production of pages.
This allows you to duplicate a page identically. A real time saver when you have to create pages that look the same! Create a page, duplicate it and then modify its content.
An alias is a copy of a page. However, unlike a duplicate, the alias remains synchronized with its original page.
This action allows you to move a page from one site to another or to assign it a new parent page.
This allows you to add a page inside another one. For example, a Blog page that will contain 10 blog post pages.
This allows you to unpublish a page, i.e. to put it in "Draft" mode. It is therefore no longer visible to users and no longer indexed in Google.
This allows you to create pages and schedule their publication to a later day and time.
To facilitate the use of blocks in everyday life, Wagtail has made some improvements such as :
This feature allows you to copy/paste an identical block. Very useful when you make two identical blocks in a row and you only want to change the text content.
When you create a block, it is completely unfolded and takes up space on the page. So, to avoid a long scroll, Wagtail allows you to click on the top of the block to reduce its size. On very long web pages, this is very useful.
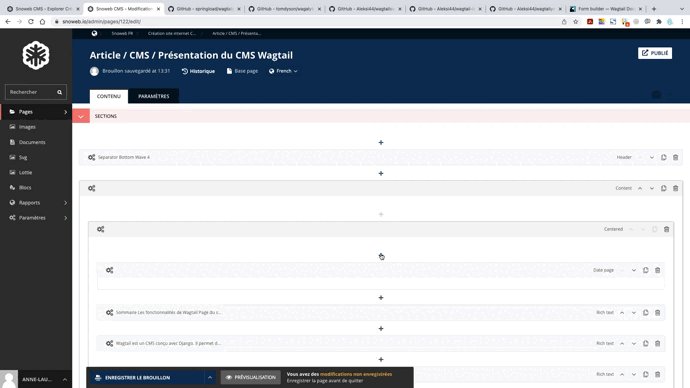
StreamField allows you to have a free page content editing model. The different types of content represented by blocks, can be duplicated and arranged in any order.
Personally, I think this is the most beautiful invention of the CMS. Thanks to streamfield, a page can be organized as you wish with the following elements:
You have many options to change the style of your text. You can organize the layout on your site as you wish with these features:
Think about the readability of your texts! In this article we give you some tips to improve the ergonomics of your website.
This block allows you to tell the story of your brand as a timeline. It allows you to define several stages with dates, images, and text.
The "Hero" blocks are specific and built to be used at the top of a page as the first block to display an image, video or a search field.
Present an idea in the form of numbers! Your key figures, the number of your customers, your employees or the number of coffee you drink, everything is possible!
Layout your content the way you want it: with an image, a video. With or without action buttons or simply on two columns.
Catch your reader's attention and propose him to subscribe to your newsletter. Link this block to your favorite CRM and organize your mailing campaigns in 1 click.
Highlight your services, your offer or your functionalities with feature blocks. Add icons to your texts, illustrations or images.
You have an ambitious project that includes several sites? Wagtail manages multi-site projects without increasing the load of your sites. If your brand is present in several languages, the creation of a multilingual site is made easy and planned without adding an additional module.
You can also manage your sites differently from each other in different languages.
More details on Wagtail's multi-site functionality in our article on CMS features.
To allow your targets and prospects to contact you, you can create complete forms. Thanks to the wagtailforms module it is possible to configure forms in Wagtail. Like for example a contact form. However, it just allows you to manage the form in the back office, then it will remain the style to add.
You can integrate up to 13 different types of fields and you can indicate some fields as mandatory. Here are some of the available fields:
Do you collaborate in your team using Slack? Easily retrieve the content of a form from a Slack channel to integrate the content of a form or an HTML section received by email directly into your website.
Remember to structure your forms well! In this article, we give you some tips to improve the usability of your website.
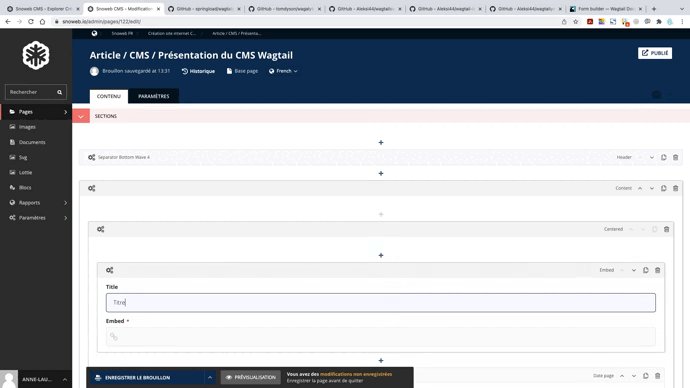
This feature allows you to embed an external piece of content in your page like :
The images of a website can greatly impact its performance. With Wagtail, images are optimized for optimal weight. In addition, Wagtail automatically resizes images to ensure an ideal size without loss of quality.
Thanks to lazy loading, the image is loaded at the right time. Integrate an image on a site in a few clicks, it will automatically resize and convert png or jpg formats to webp.
Finally, sort and organize your images thanks to Wagtail's collections.
From the back office, you can manage and give access to your team members to edit content. There are several levels of access rights and you have the possibility to see live the actions performed by other members.
The roles you can assign to a user are :
For natural referencing, it is useful to create a sitemap. It will improve the exploration of the site by search engines.
With Wagtail, you can manage the sitemap of all your sites including multilingual ones.
Once you have an editorial team, you can organize the content to be produced. You can automate the following phases of writing with the workflow:
Connect data from your pages, sites and blocks to an API. Wagtail has tools for a developer to easily do this.
So you have the ability to pass data from your content management system to any other application.
Sometimes the URLs of your pages change. For example, during a website redesign, the "/contact" page is now "/appointment" in the browser address bar.
Thanks to redirections, you can easily indicate to Google this change of page for your natural referencing.
Discover Snoweb CMS: install a website, create a web page, add content and publish in minutes!
Here is a list of some features that the community around Wagtail has developed, including Snoweb, and that we have added into our Wagtail to improve our pages.
Using the SVG format means taking the long view! SVG is a vector image format used for illustrations. The advantage of SVG is that they are very light and therefore will not affect the optimization of your site.
Wagtail SVG is a module that allows :
This SVG module ensures that the SVG will be readable on all browsers.
Discover the whole Wagtail SVG project on Github.
Snoweb has developed and gives you access to its SVG library to allow you to use them directly in Wagtail. Snoweb SVG is composed of :
Find an example of use of the library of icons just below ⬇️
Snoweb SVG
Snoweb SVG
Snoweb SVG
This module allows you to use the Google Maps script and display a map on your website. You can then either indicate :
Discover the whole Wagtail Gmaps project on Github.
Very practical for people who want to group everything in one place, Wagalytics allows you to display in the administration of Wagtail dashboard of Google Analytics. Like Google Analytics, this module will display on the last 7 or 30 days :
If you want to add Lottie animations to your website, the Wagtail Lottie module is what you need.
To use Wagtail Lottie, you need to make an animation and export it in json with Bodymovin. Then, on Wagtail you have to :
You have then an animation like below ⬇️
Yoast is a reference in the field of SEO. As a user, it will be easy for you to contribute to the natural referencing of your site by filling in the metadata in a few clicks. Wagtail Yoast is a module that will show you the positive and negative points to work on your page.
Discover the whole project on Wagtail Yoast on Github.
This recently developed Wagtail module allows you to retrieve information about your Wagtail pages. This module is interesting if you want to know how your pages are doing or how you use the elements of your pages.
Here is, for the moment, what Wagtail Metrics can do:
Discover the full Wagtail Metrics project on Github.
As you can see, Wagtail is an ultra-powerful open-source CMS with a strong community behind it that allows to enrich it daily. Snoweb works with Wagtail and contributes to its development for several years. Working with Wagtail is to be sure to have :
Find all our articles on the use of a CMS

Anne-Laure Compain

Alexis Le Baron

Alexis Le Baron

Alexis Le Baron

Anne-Laure Compain

Alexis Le Baron