2.1 Starting from a blank page, obsolete or important?
Personally, I'm a paper and pencil lover, strange for a web designer? Well, no! I always start a creation, a model or an illustration with sketches.
Regarding the creation of a model, on paper, we can already make the wireframe or zoning. This allows you to sort out and put your ideas in place at a lower cost.
But be careful, this paper step just allows to make some sketches! To make a professional model, it is important to move quickly enough on a design software. And if you wonder why, it's simply for the sharing of the document and for its evolution. On paper you are quickly restricted whereas on a software you can create many pages and different lengths. It's also important to have a clear and readable mock-up to share with a developer or a client so that they understand what you've done.
The tree structure of a website has an importance on the fluidity of navigation, but also on the SEO, or natural referencing. Everyone knows the usefulness of a table of contents in a book. Well, we can compare the tree structure of a website to a table of contents. In other words, the tree structure is the hierarchy of the pages of a website.
To make a fluid tree structure, we will put ourselves in the place of the final user who will walk on the website. We will then think about which path he will take to get to the action: contact, purchase, registration, etc..
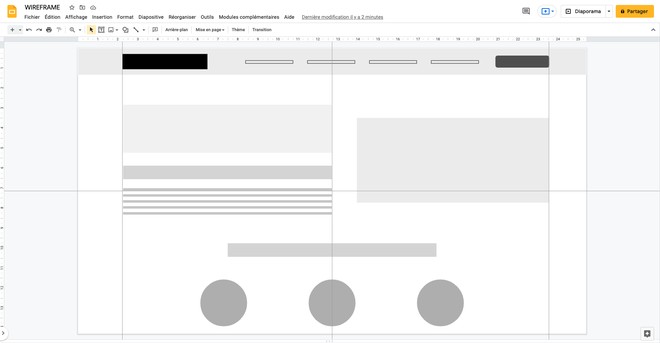
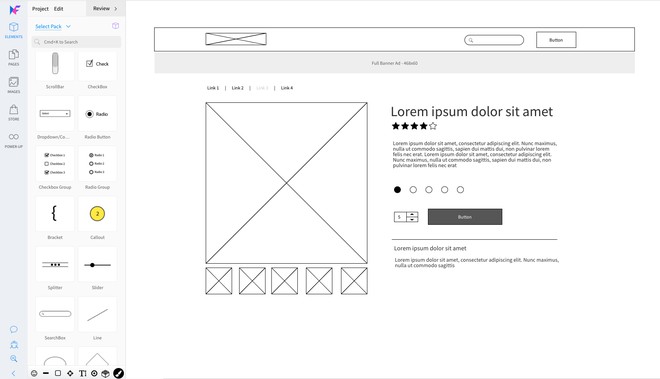
The wireframe or functional model
Also called zoning, the wireframe will schematize the structure of a website. The idea is to place geometric shapes to represent blocks, texts and images. All this to show the main areas of content and interaction of the site. It is at this point that you have to think about ergonomics and design the site as simply as possible so that the user can find the information quickly and easily.
By the way, this is another point that makes you need to go through a professional to make your mock-ups.
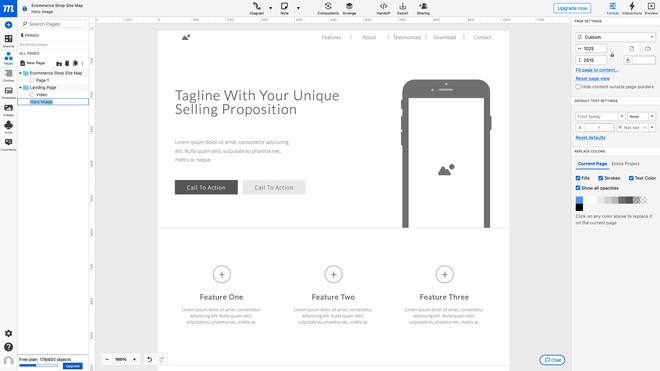
The prototype or graphic model
Contrary to the wireframe, the graphic model will be more advanced and more precise. Here, each part of the site will be detailed, each functionality will be designated and the graphic elements of the website will be included. On the graphic model, we also find the text content, the colors, the logo and the right typography.
It is at this moment that we realize if the ideas we had in mind are feasible on the web and, if they are not, we must rethink them.
To help you create the graphic model, it is interesting to make an inspiration board with the different styles of website or illustration that we like.