Having a logo is a very good thing for a company. However a logo that has been designed for print, that is to say for printing will not be made for the web. Indeed there are certain rules of web design to respect.

Creating a logo is an important step in the life of a company. But, many entrepreneurs or business leaders, do not find the budget to create it with competent providers. They will therefore turn to the creation "home-made" or use logo generators. By the way, if you want to know the price of a logo, read our article.
In this article, we will talk a little technical, to present you some tips to know about logos and their use in the web.
RGB color "Red, Green, Blue": this colorimetric mode is used for screens, be it computers, smartphones or television or camera. To make it simple, the screens of computers or phones must be lit so that we see what is displayed.
Small explanation: each pixel of a screen is composed of three points of light, red, green and blue. To obtain different colors, we vary the intensity of these light points, from 0 to 255. If the three colors red, green and blue are at 0, we get a black screen: zero brightness. On the other hand, if the three colors are 255, we get white: maximum brightness.
| Red | Green | Blue |
|---|---|---|
| 255 | 0 | 0 |
| Red | Green | Blue |
|---|---|---|
| 0 | 128 | 255 |
| Red | Green | Blue |
|---|---|---|
| 255 | 230 | 0 |
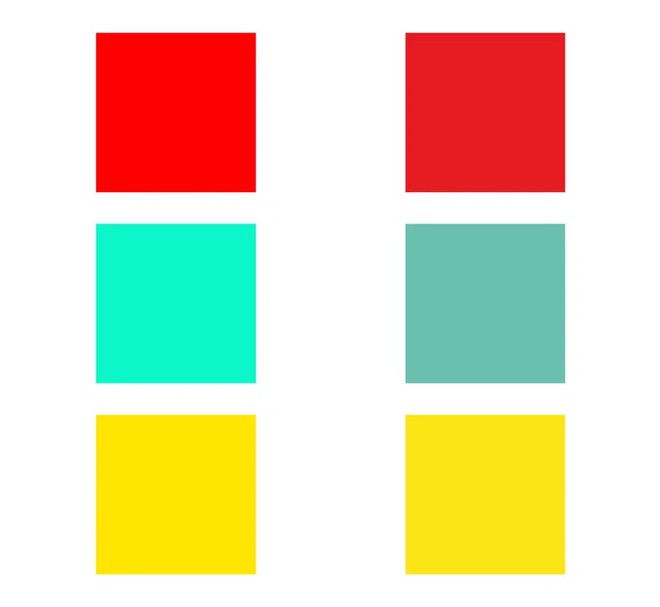
Finally, the RGB mode provides much more luminous colors than the CMYK mode used in printing.
In conclusion, for your logo, use an RGB mode to export it for the web and a CMYK mode for printing. But not to have too much difference between your two logos, avoid colors too fluent, which will become dull in printing and will not have the desired impact.
Here is an example in image of the same colors in RGB and CMYK:
The PNG format has several export modes:
This image format was developed by Google. It provides the same file as a JPG image, but with a smaller file size.
By reducing the size of your image files with this format, it helps to provide a better experience for website visitors because the website pages will load faster.
In Google's WebP compression study, we see that a WebP image is
The WebP format is supported by most browsers like Chrome or Firefox. However the WebP format is not compatible with the Apple browser, Safari. Indeed, we will find "broken" images with a white background on a PNG for example. Even if the users of Safari are less important, you should not neglect them and find an alternative.
Another problem with the WebP format, the Wordpress CMS does not allow to add a WebP image in its library, a nice error message will be displayed instead. To use WebP on Wordpress you must download a WebP Express plugin.
Benefits :
Disadvantages :
To optimize your logo, use the SVG format for its export. It will only be a few bytes and will not affect the loading speed of your site.
Good to know: There is now the SVGZ format which is the compressed format of an SVG. This format allows you to reduce the weight of an SVG by 30% without any loss of quality. The disadvantage is that you no longer have access to the modification via the CSS, you will have to use a software like Illustrator to modify it.
When you create your logo, think of working more horizontal than vertical. Indeed a logo higher than wide or square will not fit properly in the header (menu) of your website.
Here is an example in image for the Snoweb logo, with a more horizontal logo, the header is less high and therefore takes less space on the page, leaving room for the important information of the site.
For a horizontal format :
Favicon :
Find all our articles on web design

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain