In this article, we will compare the design of six consumer websites by targeting their weaknesses and strengths to improve navigation and usability on your own websites.

Please note that all images of the websites were captured at the time of the creation of the article. The website designs may have been updated by the brands.
To make himself known, a merchant will set up a store and make an attractive window display. This is how his customers will notice him. Well for you, it's the same! Your website is your shop window, but online.
When you are satisfied with a service or a merchant, what do you do? You recommend it to your friends or you leave a review on the internet. The same goes for your website. The more visible you are on the web, the more people test, give their opinion and testify of the quality of your service.
Having a website is good, but it is better to be visible! We are talking about natural referencing or SEO. This point is a thorn in the side of many entrepreneurs who do not see the value of working on it. SEO, when it is well done, allows you to appear on the first page of Google search results.
From your website present your services, your achievements, your skills, etc.. Prove that you are an expert in your field to bring confidence to your customer. Tell your story on your website, add customer reviews, photos: in short, show yourself and stand out!
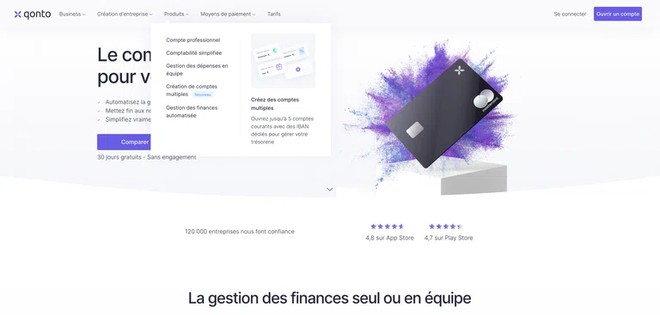
Qonto is a 100% online bank for entrepreneurs and startups, which offers an account opening in a few clicks and the instant reception of the IBAN. Thanks to its mobile app, it offers to follow its account live.
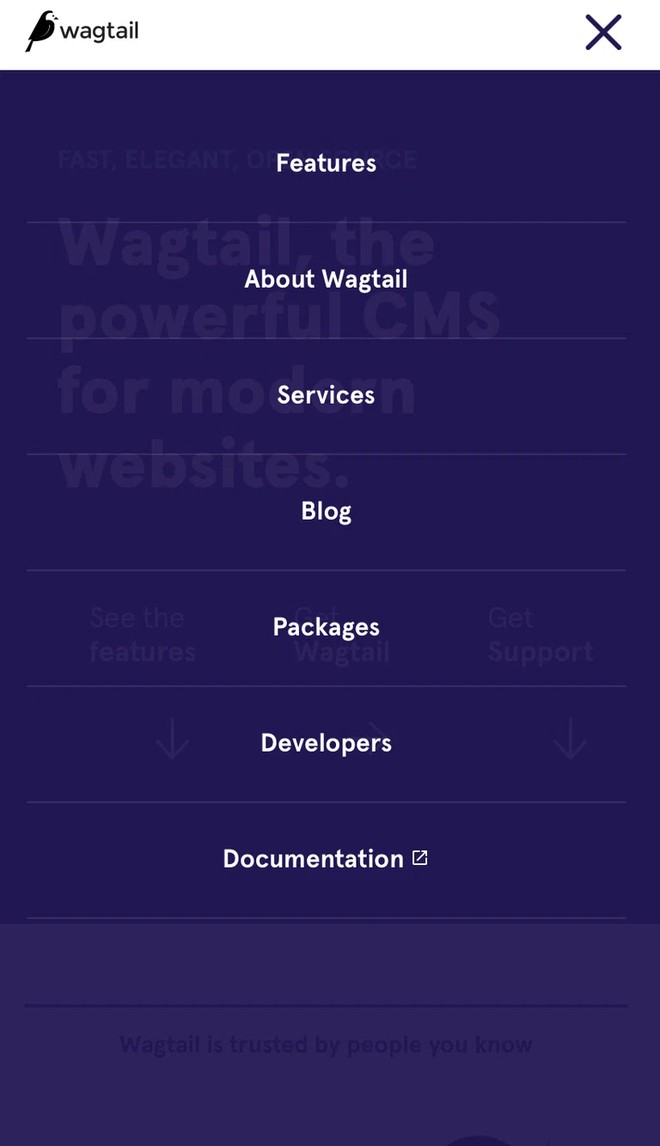
A little graphic advice: the overlay. When the menu appears, apply a light gray filter on the area corresponding to the rest of the page, this will keep the attention on the choices offered in the menu by a contrast game.
We advise you to create few different blocks on the homepage but they must be well constructed. Let's take the example of block 1:
UX tip: to convert the prospect into a customer, use one of these buttons to redirect him to the contact or subscription page for example.
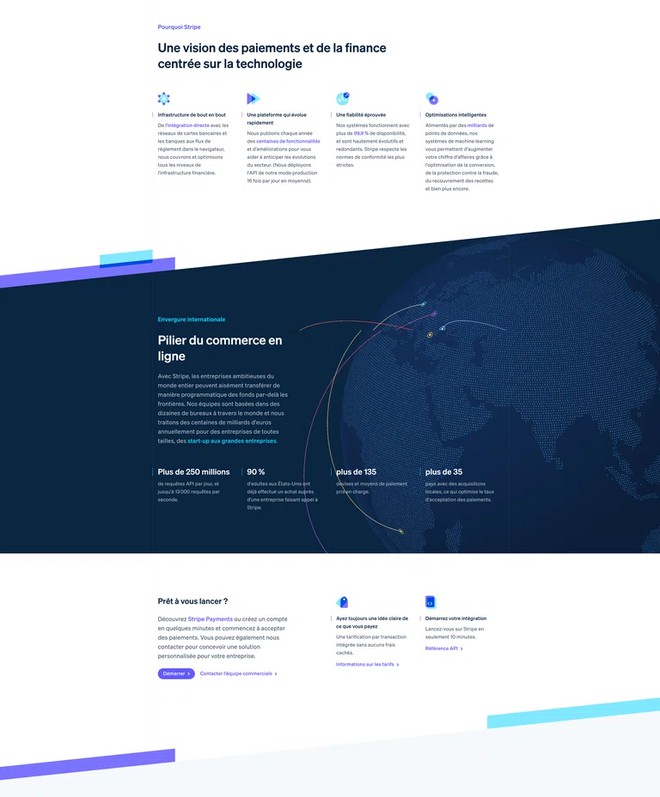
Overlap is the overlapping of several graphic and/or textual elements, such as a background image, text, illustration and buttons on top. This technique gives the user a dynamic feeling and makes navigation more fluid and pleasant.
Small statistical point:
It is now a fact that our brain remembers a visual, an image much better than a written or heard text. The impact of an image will therefore be much greater and its meaning understood more quickly than a text. Remember that only 10% of people remember information presented orally three days after receiving it. Similarly, if you combine a visual with text, more people will retain the information. For example, with a photo, 65% of people remember the topic three days later.
So, to make your website "memorable" don't forget that images and animations immediately catch the eyes of visitors.
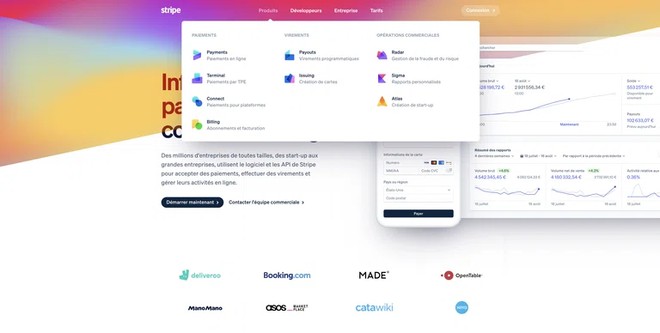
Stripe is a secure web-payment infrastructure that allows your customers to pay simply by using their credit card without leaving your website. Stripe is a simple way to accept online payments, with no setup fees or monthly fees; only a commission is charged by the provider on each transaction.
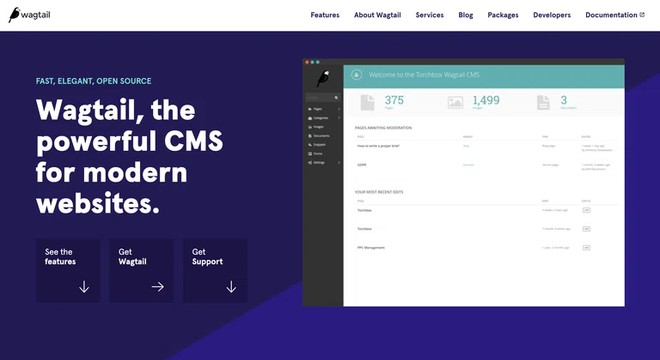
Little UX advice : no matter how long your page is, we advise you to always have your menu in the fixed header. It improves the user experience, by avoiding having to search for the menu at the top of the page.
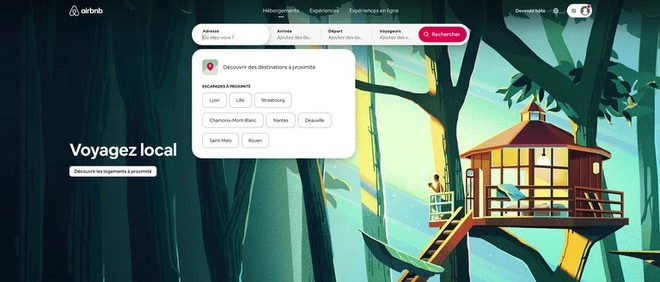
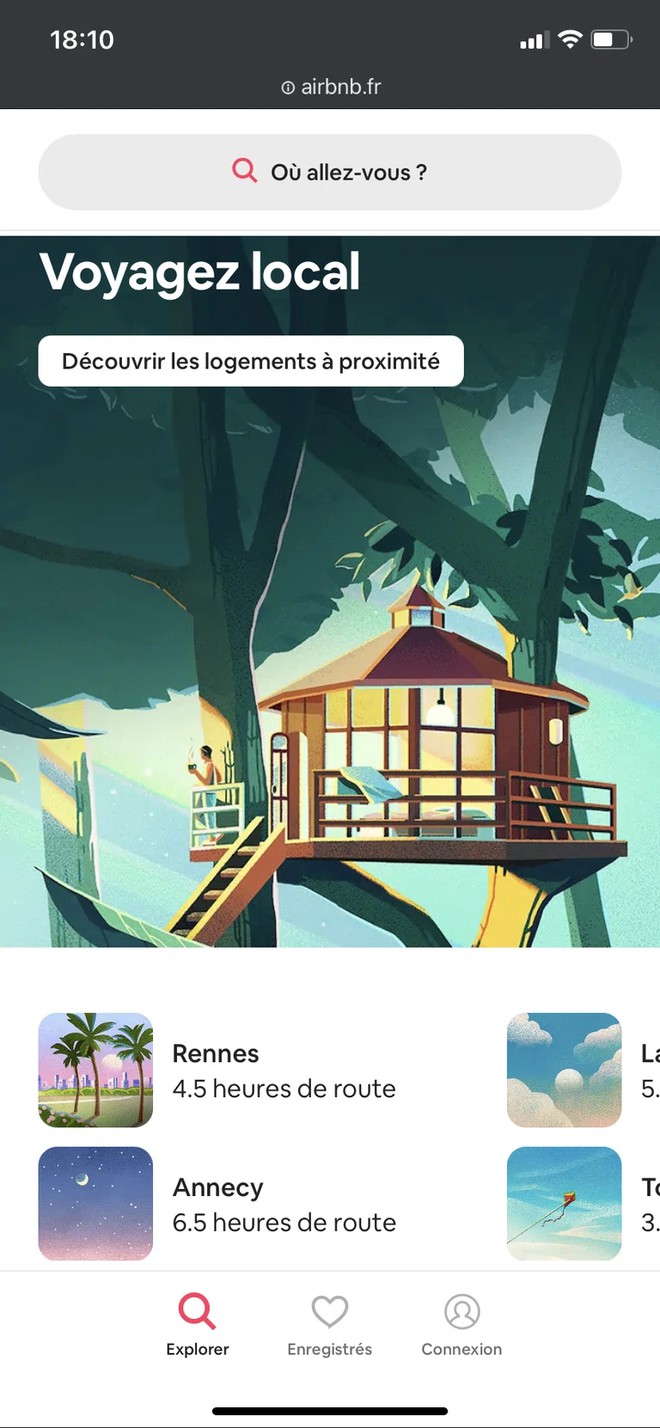
Airbnb is a platform for renting accommodation (apartment, house, cottage etc.) between individuals around the world.
Good to know: we didn't find any obvious design or UX flaw on this website!
Wagtail is a CMS designed with Django. It allows you to create web pages easily for different types of websites. With Wagtail, you can create a website, a portfolio, a blog, an e-commerce or a documentation.
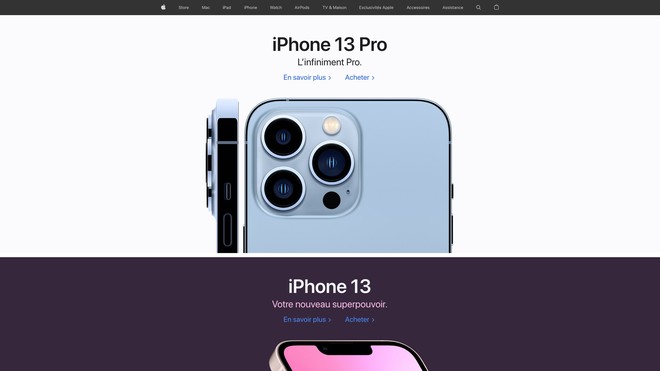
There is no more minimalist than Apple in its design, its marketing and especially its website! The latter is ultra simplified and very ergonomic.
On the homepage, you can always find the latest product above the waterline with a link to buy it. At Christmas time, Apple offers ideas for gifts to offer.
The pluses of the navigation on the Apple website: a simple navigation bar with only the different product lines and a discreet shopping cart icon. Everything else is in the footer, where you find all the secondary links of the website.
Moreover, the page design is ultra pure: black text on a white background or vice versa, big titles, a big photo and above all a lot of white.
Note that not having white space on a web page tires the reader's eye!
On the homepage of Respire, we find all the essential elements of an e-commerce namely:
In terms of design, color and typography, Respire respects the universe of their products. Namely, natural products, committed, recyclable and good for the Planet.
The colors are not aggressive but pastel. They use natural colors, for example, sand for the yellow or plant for the green
The typography used on both the website and the product packaging are well readable and simple. There is no superfluous, we go to the essential!
The negative point that we can report on this site is the lack of space between the elements, such as products that are stuck to the titles
Through the analysis of these different websites, we realize that having a website is essential today, we know it and you too! Now the important thing is to build your site and think about its content. Think about what your target wants to read in order to bring him the answers. In summary, you need :
Find all our articles on the development of web application

Anne-Laure Compain

Alexis Le Baron

Anne-Laure Compain

Anne-Laure Compain

Alexis Le Baron

Alexis Le Baron