6 exemples de site internet au design moderne et épuré
Dans cet article, nous allons comparer le design de six sites internet grand public en ciblant leurs points faibles et leurs points forts pour améliorer la navigation et l'ergonomie sur vos propres sites.

Veuillez noter que toutes les images des sites internet ont été capturée à la création de l'article. Les design des sites internet ont pu être mit à jour par les marque.
Pour se faire connaître, un commerçant va s'installer dans une boutique et se faire une vitrine attrayante. C'est ainsi que ses clients vont le remarquer. Et bien pour vous, c'est pareil ! Votre site internet est votre vitrine, mais en ligne.

Lorsque vous êtes content d'un service ou d'un commerçant, que faites vous ? Vous le recommandez à votre entourage ou alors vous laissez un avis sur internet. Il en va de même pour votre site internet. PLus vous êtes visible sur le web et plus les gens teste, donnent leur avis et témoignent de la qualité de votre service.

Avoir un site internet c'est bien, mais qu'il soit visible c'est mieux ! On parle là de référencement naturel ou SEO. Ce point est une épine dans le pied de beaucoup d'entrepreneurs qui ne voient pas l'intérêt de le travailler. Le SEO, quand il est bien fait, vous permet d'apparaitre sur la première page de résultat de recherche de Google.

Depuis votre site internet présentez vos services, vos réalisations, vos compétences, etc. Prouvez que vous êtes expert dans votre domaine permet d'apporter de la confiance à votre client. Racontez votre histoire sur votre site internet, ajoutez des avis clients, des photos : en clair, montrez-vous et démarquez-vous !
1. Qonto
Qonto, qu'est-ce que c'est ?
Qonto est une banque 100% en ligne pour les entrepreneurs et les startups, qui propose une ouverture de compte en quelques clics et la réception instantanée de l'IBAN. Grace à son appli mobile, elle offre de suivre son compte en direct et à tout moment de votre vie.
Les atouts du site
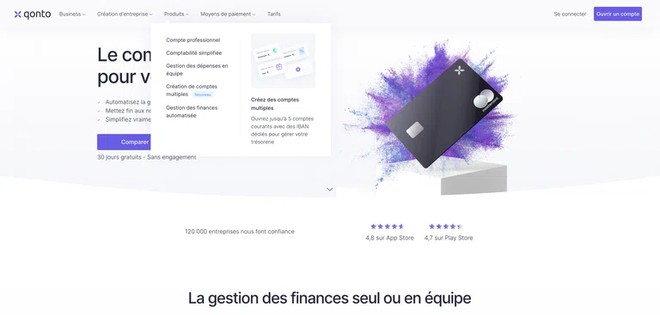
1. Le menu
- Le menu fixe ou flottant : il reste en place lorsque les internautes font défiler la page. Ce type de menu est idéal pour les sites one-page car il permet d'avoir accès aux autres pages rapidement et sans avoir à scroller dans la page.
- Le menu déroulant : un menu dans lequel une liste d'options supplémentaires s'ouvre lorsque les visiteurs survolent ou cliquent sur un élément. Cette option convient aux sites avec beaucoup de contenu. Mais attention à ne pas avoir un menu trop haut qui pourrait alors cacher le reste de la page web et enlever de la lisibilité à votre page.
- Illustration dans le menu : voilà un moyen d’attirer le regard et de captiver l'attention de l'utilisateur. L’illustration permet d'apporter un surplus d'informations en accompagnant l'image d'une légende.
Petit conseil graphique : l’overlay. A l'apparition du menu, appliquer un léger filtre gris sur la zone correspondant au reste de la page, cela permettra de maintenir l’attention sur les choix proposés dans le menu par un jeu de contraste.

2. Simplicité des blocs
Nous vous conseillons d’opter pour créer peu de bloc différents sur la page d'accueil mais ceux-ci doivent être bien construits. Prenons l'exemple du bloc 1 :
- Image impactante reprenant les couleurs dominantes du site.
- Titre avec une graisse bold et une taille de caractère supérieure à 50px.
- Liste de points forts : une liste de notions courtes aura toujours plus d’impact qu’un paragraphe. Elle est plus rapide à lire et donc plus rapide à comprendre et à mémoriser.
- 2 boutons d'actions : ici ils permettent d'afficher les prix des abonnements ou de continuer la lecture dans la page.
Petit conseil UX : pour convertir le prospect en client, utilisez un de ces boutons pour le rediriger vers la page contact ou souscription par exemple.

3. Overlaps
L’overlap est le chevauchement de plusieurs éléments graphiques et/ou textuels, comme une image de background, un texte, une illustration et des boutons par dessus. Cette technique apporte une sensation de dynamisme à l'utilisateur et rend la navigation plus fluide et plus agréable.
Petit point statistique :
Il est aujourd’hui acquis que notre cerveau se souvient beaucoup mieux d’un visuel ou d’une image que d’un texte écrit ou entendu. L’impact d'une image sera donc bien supérieur et son sens compris plus rapidement qu’un texte. N’oubliez pas que seulement 10% des personnes se souviennent des informations présentées oralement trois jours après avoir reçu les informations. De même, si on combine un visuel à du texte, un plus grand nombre de personnes retiendront les informations. Ainsi, avec une photo, 65% des personnes se souviennent du sujet trois jours plus tard.
Découvrez un exemple avec le bloc juste en dessous. Par contre si vous êtes sur mobile, vous ne verrez pas cet overlap car c'est peu recommander comme pratique sur mobile. ⬇️
Articles variés et complets. Très instructifs !

2. Stripe
Stripe, qu'est ce que c'est ?
Stripe est une infrastructure de paiement web sécurisée qui permet à vos clients de payer simplement en utilisant leur CB sans quitter votre site. Stripe est donc un moyen simple d'accepter des paiements en ligne, sans frais d'installation ni frais mensuels ; seule une commission étant prélevée par le prestataire sur chaque transaction.
Les atouts du site
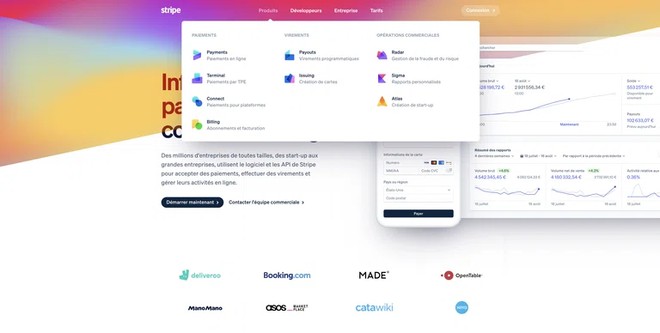
1. Version web
- Stripe intègre des animations dans ses blocs, ce qui attire l’œil des utilisateurs et leur permet de rester sur le bloc pour lire le texte correspondant.
- Menu flottant hyper design et attractif grâce à ses nombreuses couleurs.
- Présence des logos d'entreprises connues utilisant leur solution en 2e position sur le site apporte un sentiment de confiance et va aider à convertir les utilisateurs.
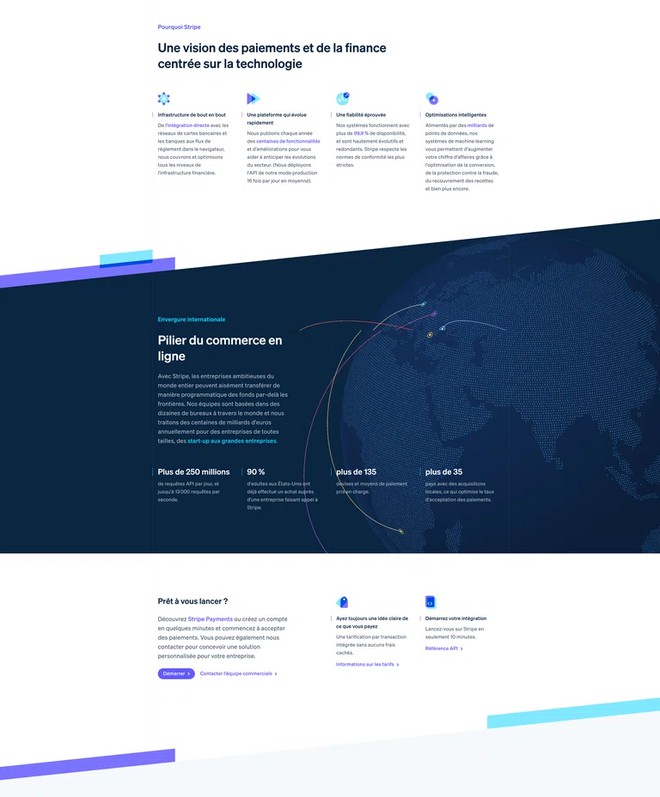
- Design : les coupures entre les blocs en diagonale montante vers la droite apporte du dynamisme à la page.


2. Version mobile
- Menu dynamique sous forme de pop up avec une légère ombre dessous afin de la détachée du reste de la page. Cette technique est très appréciée par les utilisateurs. En effet, ils ne vont pas confondre le menu du reste de la page.
- Couleur des icônes : Afficher les icônes des pages principales (des produits) en couleurs et ceux des pages secondaires en gris permet d'orienter l'oeil de l'utilisateur vers les notions les plus importantes.

Points négatifs
3. Version web
- Bouton d’action « connexion » peu visible à cause de sa couleur blanche en opacité
- Mauvaise lisibilité du titre principal à cause de la couleur et de la coupure diagonale du fond qui perturbent la lecture. On retrouve les mêmes problèmes sur la version mobile.
- Menu non fixe c’est à dire que lorsque qu’on scroll dans la page, le menu ne reste pas fixe en haut de page. Même si la page d'accueil n’est pas longue, c’est dérangeant de devoir remonter en haut du site pour accéder au menu.
Petit conseil UX : peu importe la longueur de votre page, nous vous conseillons de toujours faire figurer votre menu dans le header fixe. Ça améliore l’expérience utilisateur, en évitant de devoir chercher le menu en haut de la page.

3. Airbnb
Airbnb, qu'est-ce que c'est ?
Airbnb, plateforme de location de logement (appartement, maison, chalet etc) entre particuliers partout dans le monde.
Les atouts du site
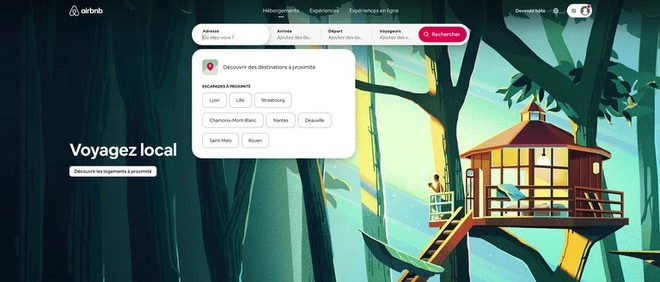
1. Version web
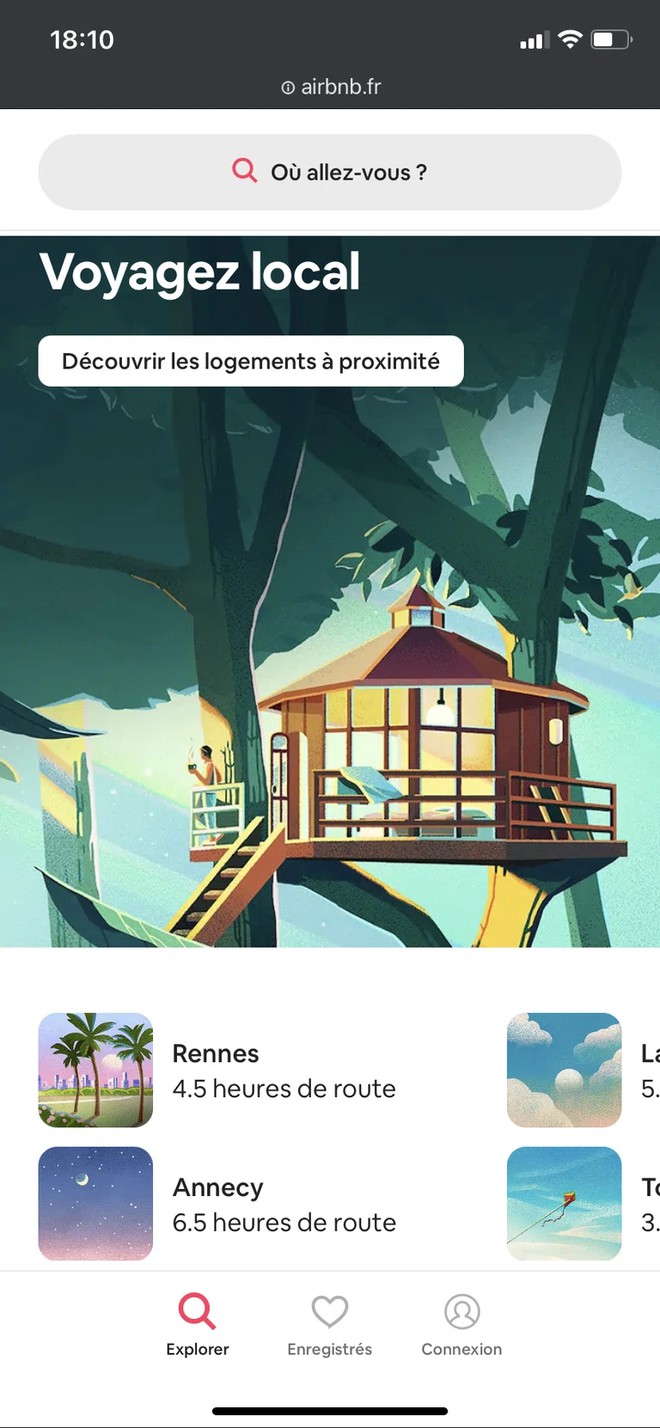
- Airbnb joue sur la beauté de l’illustration principale qui change régulièrement, pour attirer le regard. La lumière de l’illustration en diagonale dirige aussi le regard vers la zone de recherche de logement.
- Le champ de recherche de logement ne ressemble en rien aux champs classiques des hôtels ou autres sites de réservation. Design épuré, moderne et discret. Au clic sur la zone de recherche, un menu déroulant apparaît pour afficher des suggestions de villes, les calendriers et les voyageurs. En outre, le bouton « rechercher » n’affichant qu’une loupe se transforme en bouton avec le texte « rechercher » au clic sur un des champs. La recherche se fait rapidement en 4 clics pour une expérience utilisateur optimisée !
- Menu fixe au défilement dans la page.
- Suggestion de 8 villes sur le second bloc illustré par des vignettes illustratives modernes.
- Bloc avec une disposition mosaïque dynamique.


2. Version mobile
- Le bloc dynamique présent sur la version web se transforme en carrousel tout aussi moderne et dynamique en design.
- Au scroll, apparition de 2 menus : un en haut qui permet de faire une recherche de logement et un en bas permettant de se connecter, de voir ses favoris et enfin de retourner en haut du site. Très pratique pour l’utilisateur !
Bon à savoir : nous n’avons trouvé aucun défaut de design ou UX flagrant sur ce site !

4. Wagtail
Wagtail, qu'est-ce que c'est ?
Wagtail est un CMS conçu avec Django. Il permet de créer des pages web facilement pour différents types de sites internet. Grâce à Wagtail, on peut donc créer un site vitrine, un portfolio, un blog, un e-commerce ou encore une documentation.
Les atouts du site
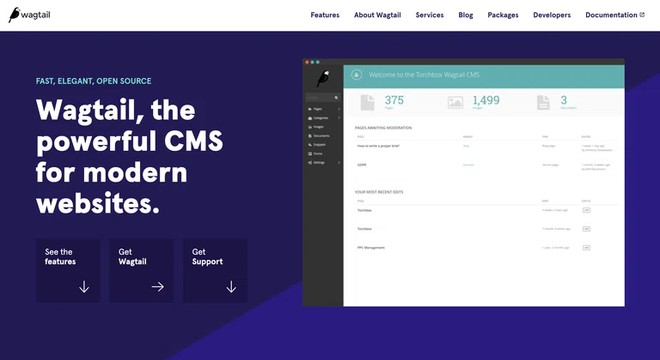
1. Version web
- Micro-intéraction : des micro-interactions sont de petites animations sur des éléments comme des boutons. Elles permettent d'attirer l'attention du visiteur ou de l'inciter à cliquer.
- Choix colorimétrique : l'association du turquoise et du violet, deux couleurs complémentaires crée une dynamique qui attire le regard.
- La diagonale montant vers la droite rend le background (image de fond) du bloc 1 très dynamique.
- L’aperçu de l'interface permet de montrer le produit au client.
- La preuve sociale : faire figurer les clients qui font confiance à la marque en deuxième bloc : preuve de valeur importante car il s’agit ici de clients connus dans le monde entier.
- Ciblage des prospects : les développeurs. L’affichage des textes se fait sous forme de code + bouton d'action principal dans le header "documentation" pour les développeurs qui vont utiliser l'outil.

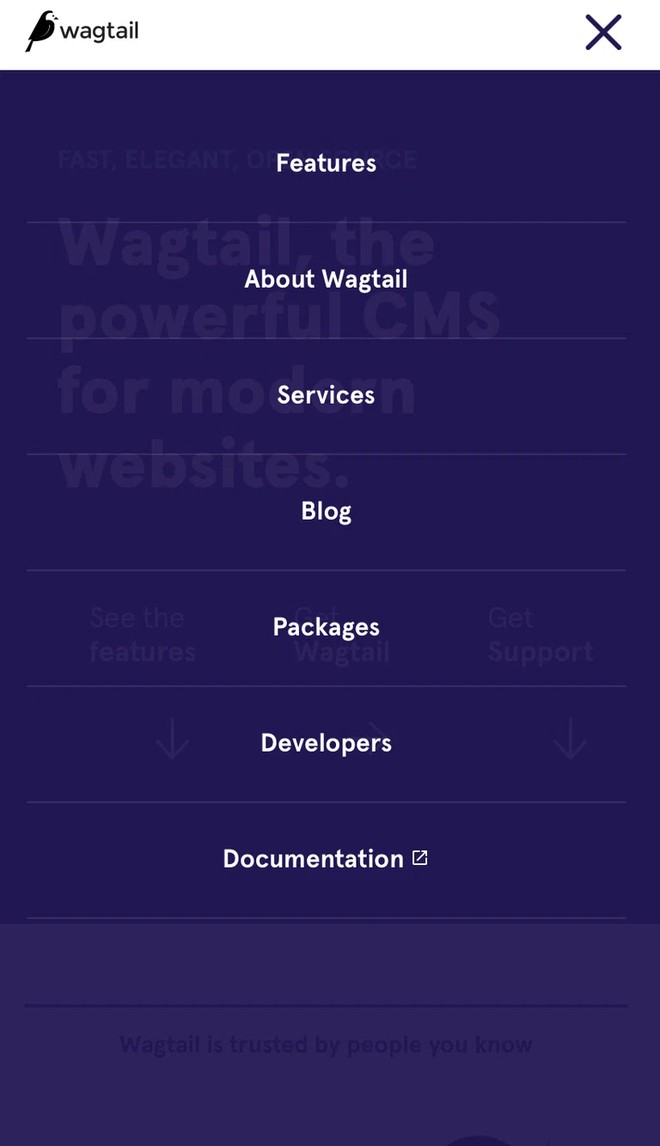
2. Version mobile
- Adaptabilité des blocs pour le mobile.
- Navigation simplifiée.
- Caroussels dynamiques pour afficher les logos des partenaires.
- Menu dynamique sous forme de hamburger menu (technique qui consiste, par gain de place et d’ergonomie, à masquer le menu derrière un bouton ; généralement trois lignes parallèles).
- Alternance entre les blocs sur fond blanc et sur fond mauve pour dynamiser la page.

5. Apple
Les atouts du site
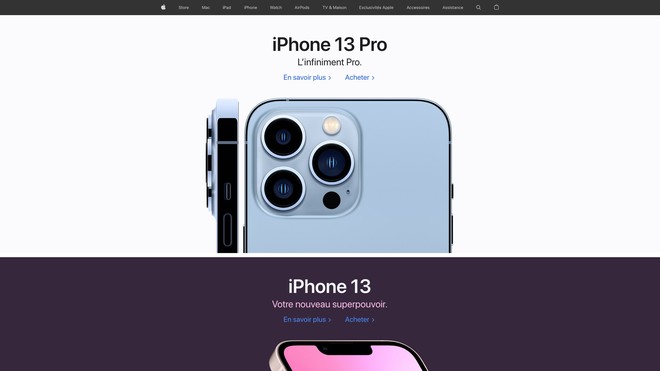
Il n'y a pas plus minimaliste qu'Apple dans son design, son marketing et surtout son site internet ! Ce dernier est ultra simplifié et très ergonomique.
Sur la page d 'accueil, on retrouve toujours le dernier produit sorti au-dessus de la ligne de flotaison avec un lien permettant de l'acheter. Pendant la période de Noël, par exemple, Apple propose des idées de cadeaux à offrir.
Les plus de la navigation sur le site Apple : une barre de navigation simple avec seulement les différentes gammes de produits et un icône discret de panier. Tout le reste se trouve dans le footer, où on trouve tous les liens secondaires du site.
Par ailleurs, le design de page est ultra épuré : du texte noir sur un fond blanc ou inversement, de gros titres, une grande photo et surtout beaucoup de blanc.
Notez que ne pas avoir d'espace blanc sur une page web fatigue l'oeil du lecteur !

6. Respire
Sur la page d'accueil de Respire, on retrouve tous les éléments essentiels d'un e-commerce à savoir :
- Une bannière promotionnelle en première position
- Un code promotionnel dans le menu
- Les produits phares
- Les produits du moment : Saint Valentin, Noël, fête des mères, etc.
- La gamme complète de leurs produits
- Un code promotionnel en s'inscrivant à la newsletter
- Les points forts du e-commerce : livraison, contact, paiement sécurisés
- Les avis des clients
- La communauté : les personnes ou la presse qui parlent de la marque
En terme de design, de couleur et de typographie, Respire respecte l'univers de leurs produits. À savoir des produits naturels, engagés, recyclables et bons pour la Planète.
- Couleurs
Les couleurs ne sont pas agressives mais pastel. Elles font appel à des couleurs naturelles, par exemple, le sable pour le jaune ou encore le végétal pour le vert
- Typographie
Les typographies utilisées à la fois sur le site internet et les emballages produit sont bien lisible et simple. Il n'y a pas de superflu, on va a l'essentiel!
Le point négatif que nous pouvons rapporter sur ce site c'est le manque d'espace entre les éléments, comme par exemple les produits qui sont collés aux titres

À travers l'analyse de ces différents sites internet, on se rend bien compte qu'avoir un site internet est aujourd'hui essentiel, nous le savons et vous aussi ! Maintenant l'important c'est de bien construire son site et de réfléchir à son contenu. Réfléchir à ce que votre cible à envi de lire afin de lui apporter les réponses. En résumé, il faut :
- un contenu textuel instructif
- des boutons d'actions bien placés et de la bonne couleur
- des animations pour attirer le regard
- des couleurs en lien avec votre marque / produit
- des valeurs bien marquées dans votre site
Le sujet des sites internet vous fascine, alors ces articles devraient vous intéresser également.

Anne-Laure Compain

Alexis Le Baron

Alexis Le Baron

Anne-Laure Compain

Alexis Le Baron

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur les sites internet directement dans votre boite e-mail.







