12 exemples d'ergonomie à adopter pour vos sites web
Quelle typographie choisir en quelle taille et de quelle couleur ? Où mettre les "call to action" ? Comment faire un bon formulaire de contact ? Autant de questions auxquelles nous vous répondons dans cet article qui va vous aider à booster le web design d'un site internet.

1. Qu'est-ce que l'ergonomie d'un site web ?
L'ergonomie vient du grec ergon qui signifie travail et nomos qui signifie loi.
Pour faire un parallèle avec la vie de tous les jours, lorsque vous vous asseyez dans votre canapé, l'accoudoir sera à la bonne hauteur, la profondeur de l'assise aura la bonne taille et le coussin sera moelleux à souhait. Et bien ceci, c'est de l’ergonomie.
L'ergonomie c'est, le fait de concevoir et d'optimiser un objet afin de faciliter son utilisation au quotidien. Pour un site web, on va chercher à répondre efficacement aux attentes d'un utilisateur pour qu'il ait une navigation confortable. L'ergonomie repose sur 4 piliers : l'utilité, l'utilisation, le design et la satisfaction.
Si les règles de base d'ergonomie ne sont pas respectées sur un site internet, il ne va pas retenir l'attention des utilisateurs. Voilà pourquoi les utilisateurs quittent un site web, souvent par manque de temps ou par agacement :
- si un site est lent à charger
- si on ne comprend pas directement ce que propose le site
- si on se perd sur le site
- si les textes sont peu ou pas lisibles
- s'il y a trop d'information
Chacun des points est détaillé plus bas avec des exemples concrets.
- SLOGAN
- SIMPLICITÉ
- LISIBILITÉ DE LA PAGE
- LISIBILITÉ DES TEXTES
- CONTRASTE
- BOUTON D'ACTION
- NAVIGATION
- MOBILE
- FORMULAIRE
- CHARGEMENT
- RECHERCHE
- PAGE 404
Quelques mots simples et clairs pour décrire ce que vous vendez.
Utilisez le blanc de votre page pour mettre en avant votre contenu.
Hiérarchisez vos éléments pour faciliter l'accès à l'information.
Oubliez les grands paragraphes illisibles, mettez en forme vos textes.
Choisissez vos palettes de couleurs et créez du contraste entre vos éléments.
Ne changez pas l'emplacement de vos boutons, donnez leurs juste plus de peps.
Privilégiez un menu simple et en haut de votre page comme l'utilisateur s'y attend.
Ne manquez aucun utilisateur, pensez au responsive mobile.
Simplifiez au maximum vos formulaires, et peut-être même qu'ils ne sont pas utiles.
Rendez le chargement de vos pages le plus rapide possible sur tous les supports
Ajouter un champ de recherche à votre site pour aider l'utilisateur à trouver l'info.
Personnalisez votre page 404 pour diriger l'utilisateur ailleurs sur votre site.
2. 12 exemples d'ergonomie web
2.1 Slogan
Savez-vous ce qu'est la ligne de flottaison ? Il s'agit de tout l'espace qui se trouve sur la partie haute du site internet, la partie que l'on voit dans scroller dans la page.
Et bien dans cette zone, affichez un slogan simple et clair qui va décrire ce que vend votre site internet.
Grâce à ce slogan, l'utilisateur doit comprendre au premier regard ce dont le site internet parle.
2.2 Simplicité
- Utilisation du blanc de la page
"Mais pourquoi autant de vide ? C'est de la perte d'espace, on pourrait mettre de la publicité ou du texte !"
Et bien non, le blanc est essentiel pour que l'oeil se focalise sur une information importante. Il permet de rendre le contenu plus lisible. Mais il reste important de bien jauger la quantité de blanc sinon l'internaute aura une sensation de vide pas agréable.
Voici un exemple simple pour montrer que le blanc est essentiel pour mettre en valeur un élément.
Image sans blanc : arrivez-vous à voir le logo Maybelline ?

C'est mieux la non ?

Comme vous avez pu le remarquer, espacer les éléments les uns des autres permet à l'oeil de les distinguer plus facilement.
- Stop au superflu
N'ajoutez pas trop d'animation sur votre site internet. Une page web qui bouge dans tous les sens ne donne pas envie de rester (sauf si c'est extrêmement bien fait, mais peu de site y arrivent). Si vous choisissez de mettre des animations sur votre site web, choisissez des animations pertinentes qui donnent de la valeur à vos textes. Elles ne doivent pas juste être jolies et décoratives, elles doivent servir à la compréhension de la page.
Voici quelques conseils sur les animations à faire sur un site internet.
Petite astuce : pensez aux micro-intéractions ! Elles peuvent être un bon compromis pour que votre site web "bouge" sans que ce soit trop pour l'utilisateur. Les micro-intéractions sont, comme le nom l'indique, des petites animations sur des boutons ou des icônes. Voici un exemple :
Au passage de la souris sur l'icône celle-ci s'anime et s'ouvre.
- Dernière petite astuce
Unifiez toutes les pages du site pour que le lecteur ne soit pas perdu lors de sa navigation, qu'il ne pense pas avoir changé de site en changeant juste de page. Cela passe par la couleur du header, les couleurs de la page et aussi la typographie.
2.3 Lisibilité de la page
- Hiérarchie visuelle des éléments
Au premier regard, on doit pouvoir hiérarchiser les éléments d'une page web. Cela passe par une hiérarchie des titres, mais aussi par un sommaire pour un article de blog.
Prenons l'exemple de cet article de blog, un sommaire se trouve en haut de la page. Il va permettre à l'utilisateur d'avoir un résumé de tout l'article en quelques secondes et si, un élément du sommaire l'intéresse, il peut s'y rendre en un clic sans avoir à parcourir tout l'article. Ensuite, nous avons les titres et le texte :
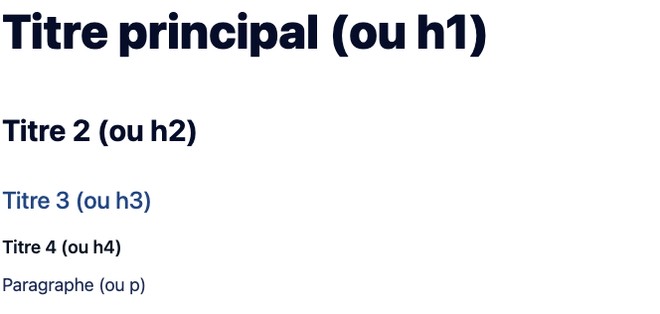
- Titre principal (ou h1)
- Titre 2 (ou h2)
- Titre 3 (ou h3)
- Titre 4 (ou h4)
- Paragraphe (ou p)
Entre ces éléments, il doit y avoir une relation de taille avec que l'oeil voit la structure de la page.
Dans un livre, le paragraphe n'est pas plus gros que le titre du livre, et bien dans le web, c'est pareil.

2.4 Lisibilité du texte
- Choix de la typographie
Utilisez une police de caractère, ou typographie, très lisible. N'utilisez qu'une seule typographie et jouez sur les différentes graisses (léger, normal, gras, italic). Pour les plus créatifs, n'utilisez pas plus de 2 typographies sur votre site.
Pensez aux typographies simples et sans serif pour vos paragraphes, elles sont très lisibles et offrent de nombreuses graisses pour mettre des mots en gras ou encore des citations en italique.
Voici une petite sélection de typographies disponibles gratuitement sur Google Font et ayant une belle lisibilité :
Pour vos titres, permettez-vous un peu de folie ! Utilisez une typographie serif plus classique. Cela va aider à la lecture car l'œil va reconnaitre plus rapidement les titres des paragraphes.
Voici une petite sélection de typographies disponibles gratuitement sur Google Font et ayant une belle lisibilité :
Voici une article pour améliorer le contenu de vos textes.
- Mise en forme
Utilisez des éléments pour clarifier vos textes comme :
| Type de contenu | Exemple |
|---|---|
Liste à point |
|
Liste numérotée |
|
Gras | Lorem ipsum |
Italique | Lorem ipsum |
Citation | Lorem ipsum |
Lien |
2.5 Contraste des couleurs
Les couleurs ont une signification. En effet, le langage des couleurs nous permet de savoir quelle couleur utiliser dans quelle circonstance. Par exemple, pour inciter un utilisateur à agir vite, dans l'urgence comme en période de solde, on va utiliser la couleur rouge.
Mais passons, ici, nous parlons du contraste. Il est important de jouer sur le contraste entre vos fonds et vos titres.
Afin que tous les internautes puissent voir correctement votre contenu, vous devez respecter une règle : le contraste entre la couleur de fond de votre page web et la couleur de votre texte doit être au minimum de 4,5:1.
Prenons l'exemple d'un site internet avec un fond sombre :
- Pour la typographie, privilégiez un gris clair à la place du blanc. Le contraste sera tout aussi important, mais la couleur grise sera plus douce à l'œil et aidera à la lisibilité.
- Pour les icônes, partez sur une couleur peps. Pensez à la couleur turquoise, au jaune ou encore au rouge. Ces couleurs attireront l'attention du lecteur sur des points importants.
- Pour les boutons, utilisez plusieurs couleurs : une couleur vive et une couleur moyenne selon l'importance du bouton. Pour un bouton "Call to action" privilégiez la couleur vive.
Vous pouvez retrouver plus de détails sur les règles "The W3C's Web Accessibility Initiative"
La couleur n'est pas perçue de la même façon par tout le monde, elle ne doit donc pas être le seul élément pour transmettre une information. L'exemple d'un message d'erreur est parfait pour illustrer ce point. Une simple couleur rouge ne doit pas suffire à annoncer une erreur, une icône attention ou une croix doivent s'y ajouter.
Enfin, lorsque vous avez choisi de travailler avec une couleur, pensez à créer une large palette de cette couleur, allant du blanc vers le noir (voir photo ci-dessous). Cela vous permet d'avoir un camaïeu de couleur. Pour un site internet, ça va permettre de n'avoir que 2 ou 3 couleurs mais, sur des teintes différentes. On aura l'impression d'avoir plusieurs couleurs mais, en réalité non.


Par exemple avec un fond moyen ou foncé, comme le bleu, privilégiez du texte blanc afin qu'il ressorte bien. Comme sur l'exemple ci-dessous.
Recevez les dernières nouveautés et astuces web design directement dans votre boite mail.
2.6 Bouton d'action
Il ne faut pas oublier de rendre attractifs les boutons d'action. Les utilisateurs sont habitués à voir des boutons à certains endroits et vont donc s'y diriger naturellement. L'emplacement des boutons, c'est bon, passons maintenant à leur design !
La couleur des boutons est tout aussi important voir plus importante que le texte en lui-même. En effet chaque couleur à une signification, on appelle ça le langage des couleurs.
Quelques astuces pour vos boutons d'action :
- Pour le texte de votre bouton ajouter lui un verbe d'action comme "se lancer" ou pour faire agir l'utilisateur.
- Pour la couleur, privilégiez une couleur attractive et moyenne comme un bleu, un orange ou un vert.
- Animez votre bouton au passage de la souris comme sur l'exemple ci-dessous
- Ne mettez pas trop de texte dans votre bouton

2.8 Responsive mobile
Aujourd'hui, plus de la moitié des recherches internet se font depuis un mobile ou une tablette. Un design responsive est alors primordial ! Il ne faut pas décevoir vos lecteurs avec une expérience utilisateur frustrante ou un site lent à charger.
L'optimisation d'un site sur ordinateur n'est pas la même que celle sur mobile ! Attention, votre site internet peut être très optimisé sur ordinateur mais pas sur mobile. Et oui, vous pouvez avoir un site très rapide sur ordinateur et très lent sur mobile.
Cela passe par :
- Le choix de vos photos : privilégiez des photos carrées, qui seront plus visibles sur mobile.
- Le poids de vos photos : compressez le plus possible vos images tout en gardant une belle qualité bien sûr !
- L'utilisation des SVG qui sont très légers.
- Le respect des tailles minimum pour les boutons et icônes.
Il faut penser que tous les écrans de mobiles ne sont pas grands et que toutes les personnes n'ont pas de petites mains ! Alors pour éviter que certaines personnes cliquent sur 2 boutons à la fois, il y a des règles à respecter :
- la taille minimale recommandée pour un clic est d'environ 48 x 48 pixel, ce qui correspond environ à 9 millimètres.
- l'espacement entre chaque zone de clic doit être de 8 pixel minimum, horizontalement et verticalement.
- prendre des icônes de taille 24 pixel et y ajouter un fond afin d'optimiser la zone de clic
2.9 Chargement rapide
Qui aime attendre qu'une page web se charge ? Vous comme moi, lorsque ça nous arrive on clique très rapidement sur le bouton précédent pour aller sur un autre site internet. Aujourd'hui, nous sommes tellement habitués à ce que tous les sites web aillent vite qu'on est très vite agacés quand on tombe sur un site lent.
Vous devez donc avoir un site internet rapide pour :
- ne pas faire fuir vos utilisateurs
- ne pas faire attendre les robots d'indexation de Google
- ne pas faire fuir vos ventes
2.10 Formulaires simplifiés
Lorsque vous demandez par exemple à votre utilisateur de vous contacter via un formulaire, vous devez suivre quelques règles d’ergonomie :
- Mettre un label pour chaque champ.
- Ordonner les champs logiquement.
- Afficher ce qui est obligatoire à remplir par un astérisque par exemple.
- Minimiser le nombre des champs : si vous demander trop d’informations à remplir, cela peut freiner votre visiteur.
- Adapter les champs : il existe plusieurs types de champs comme sélection multiple, cases à cocher, menu déroulant, calendrier de dates ...
- Afficher des erreurs clairement lorsque une information est incorrecte.
En résumé, évitez de mettre beaucoup de champs sur votre formulaire. Si vous pouvez éviter de passer par un formulaire c'est encore mieux. Mais si son utilité est primordiale, pensez-le simplement.
Petit conseil : si vous devez demander la date de naissance d'une personne oublier les 3 listes déroulantes pour choisir le jour puis le mois et enfin l'année ! Scindez tout dans un seul champ sous forme de calendrier.
Voici un exemple de formulaire de contact simplifié :
Sur ce formulaire on peut voir les champs obligatoires indiqués avec un * de couleur rouge.
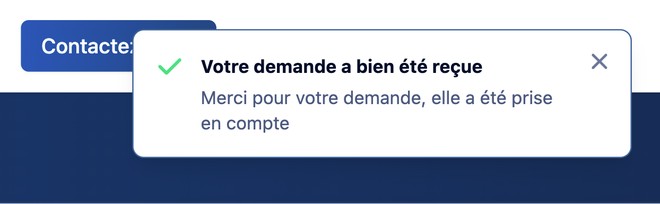
Lorsque vous mettez en place un formulaire, n'oubliez pas le message de confirmation d'envoi ! Il peut se présenter sous différentes formes comme :
Afficher un message à côté du bouton pour indiquer que la demande a été prise en compte.

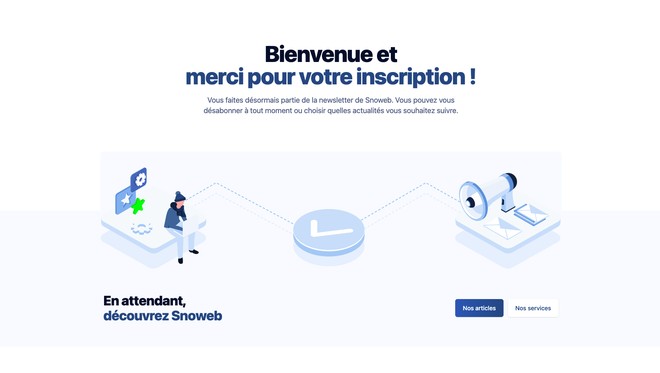
Afficher une fenêtre de confirmation sur le haut de la page

Rediriger l'utilisateur vers une page de confirmation

2.11 Champ de recherche
Avoir un menu intuitif c'est bien mais donner la possibilité à l'internaute de faire une recherche textuelle est un plus. En faisant cette recherche, il est sûr d'avoir accès à l'information qu'il souhaite.
Si vous optez pour ce champ de recherche, placez-le en haut de votre site internet. Mais pourquoi en haut ? Et bien tout simplement parce que les internautes sont habitués à trouver ce champ en haut de page, comme sur la recherche de Google.
Pour le bouton de votre recherche, restez classique avec "rechercher" ou "lancer la recherche". Tout autre type de texte peut induire en erreur l'utilisateur, il peut penser que c'est un bouton d'action ou de newsletter.
2.12 Page 404
Il faut éviter d'avoir des pages 404 sur son site internet, c'est décevant pour l'internaute de tomber sur une page qui n'existe plus. Cependant, si vous personnalisez votre page 404 et qu'elle est attractive ou qu'elle permet de se diriger ailleurs sur le site internet c'est une très bonne pratique.
Comme sur l'exemple ci-dessous

3. Pourquoi l'ergonomie à un impact sur le référencent ?
Il faut savoir que les meilleures pages web sont les mieux classées par les moteurs de recherche.
L'objectif de tout moteur de recherche, c'est de répondre à une demande de l'internaute. Même si votre site détient la meilleure réponse pour l'internaute, le moteur de recherche ne va systématiquement diriger l'internaute sur votre site s'il ne répond pas à ses critères de sélection, dont l'ergonomie fait partie.
Grâce à l'amélioration de l'ergonomie de votre site internet, vous améliorez :
- le taux de conversion de vos pages
- l'expérience utilisateur
- le trafic sur les pages de votre site
- le taux de rebond
- votre image de marque
- la notoriété de votre site web
- la fidélisation de vos clients
Pour vous éclairer sur un autre point, l'ergonomie ne s'améliore pas que d'un point de vue design, mais aussi technique !
- vitesse de chargement
- accessibilité sur tous les navigateurs
- accessibilité pour les personnes handicapées
- responsive mobile
4. Conclusion
Comme vous avez pu le lire à travers ces 12 exemples d'amélioration, l'ergonomie est un travail essentiel pour votre site internet. Que ce soit pour qu'il plaise à Google et qu'il soit mieux référencé. Ou qu'il plaise à vos utilisateurs et qu'il passent à l'action.
Reprenez les bases fondamentales de l'utilisation d'un site internet et respectez-les. Les internautes sont habitués à certaines pratiques et vont donc les faire intuitivement sur les sites internet. Comme par exemple le bouton "connexion/ inscription" que l'on retrouve toujours en haut à droite dans le menu !
Le sujet du web design vous fascine, alors ces articles devraient vous intéresser également.

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur le web design directement dans votre boite e-mail.







