2.1 Démarrer d’une page blanche : désuet ou important ?
Personnellement, je suis une amoureuse du papier et du crayon. Bizarre pour une web designer ? Eh bien non ! Je commence toujours une création, une maquette ou une illustration par des croquis.
En ce qui concerne la création de maquettes, sur papier, on peut déjà réaliser le wireframe ou le zoning. Cela permet de trier et de mettre en place ses idées à moindre coût.
Mais attention, cette étape de papier permet juste de faire quelques croquis ! Pour faire une maquette professionnelle, il est important de passer assez rapidement à un logiciel de création. Et si vous vous demandez pourquoi, c’est tout simplement pour le partage du document et pour son évolution. Sur papier, on est assez vite restreint, alors que sur un logiciel, on peut créer plein de pages et de longueurs différentes. Il est aussi important d’avoir une maquette claire et lisible pour ensuite la partager avec un développeur ou un client, afin qu’il comprenne ce que vous avez fait.
L’arborescence d’un site web a de l’importance pour la fluidité de la navigation, mais aussi pour le SEO, ou référencement naturel. Tout le monde connaît l’utilité d’une table des matières dans un livre. Eh bien, on peut comparer l’arborescence d’un site internet à une table des matières. En d’autres termes, l’arborescence, c’est la hiérarchie des pages d’un site internet.
Pour faire une arborescence fluide, on va se mettre à la place de l’internaute final qui va se balader sur le site web. On va alors réfléchir à quel parcours il va prendre pour parvenir à passer à l’action : contact, achat, inscription, etc.
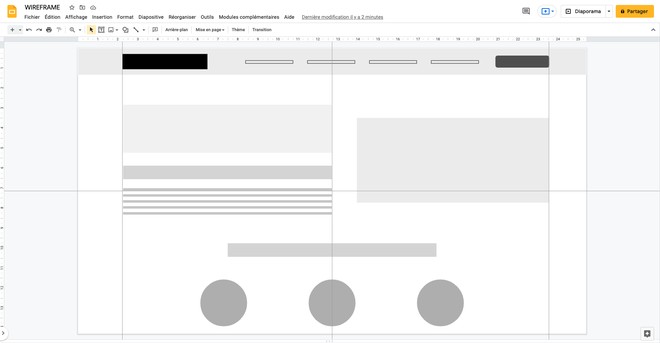
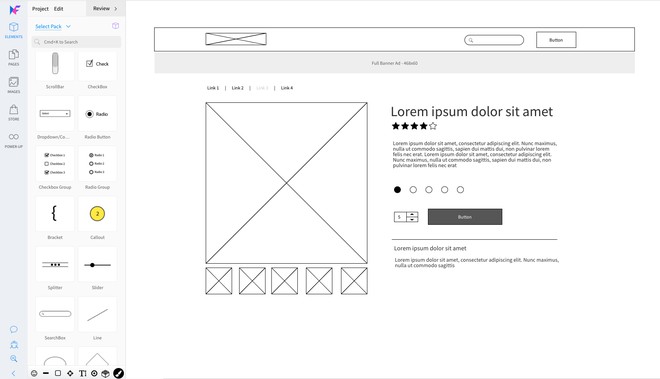
Le wireframe ou la maquette fonctionnelle
Aussi appelé zoning, le wireframe va schématiser la structure d’un site web. L’idée est de placer des formes géométriques pour représenter des blocs, du texte et des images. Le tout pour montrer les principales zones de contenu et d’interaction du site. C’est à ce moment qu’il faut penser ergonomie et concevoir le site le plus simple possible pour que l’internaute y trouve simplement et rapidement l’information.
D’ailleurs, voici un autre point qui montre que vous devez faire appel à un professionnel pour réaliser vos maquettes.
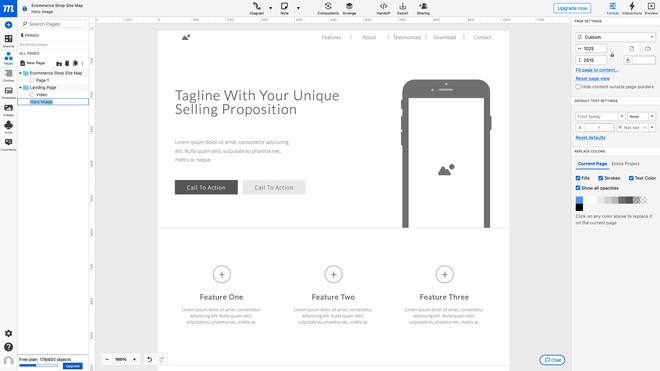
Le prototype ou la maquette graphique
Contrairement au wireframe, la maquette graphique va être plus poussée et plus précise. Ici, chaque partie du site va être détaillée, chaque fonctionnalité va être désignée et les éléments graphiques du site Internet vont y figurer. Sur la maquette graphique, on retrouve aussi le contenu texte, les couleurs, le logo et les bonnes typographies.
C’est à ce moment que l’on se rend compte si les idées que l’on avait en tête sont réalisables sur le Web et si elles ne le sont pas, il faut les repenser.
Pour s’aider lors de la création de la maquette graphique, il est intéressant de réaliser une planche d’inspiration avec les différents styles de site Internet ou d’illustration qui nous plaisent.