Optimiser son logo pour un site internet
Avoir un logo c'est une très bonne chose pour une entreprise. Cependant un logo qui a été conçu pour le print, c'est-à-dire pour l'impression ne sera pas fait pour le web. On effet il y a certaines règles de web design à respecter.

Créer un logo est une étape important dans la vie d'une entreprise. Mais, beaucoup d'entrepreneur ou de chef d'entreprises, ne trouve pas le budget pour le créer avec des prestataires compétents. Ils vont donc se retourner vers de la création "fait maison" ou utiliser des générateurs de logo. D'ailleurs, si vous souhaitez connaître le prix d'un logo, parcourez notre article.
Dans cet article, on va parler un peu technique, pour vous présenter quelques astuces à connaître sur les logos et leur utilisation dans le web.
1. Les couleurs dans le web
Couleur RVB "Rouge, Vert, Bleu" : ce mode colorimétrique est utilisé pour les écrans, que se soit les ordinateurs, smartphone ou télévision ou encore appareil photo. Pour faire simple, les écrans des ordinateurs ou des téléphones doivent être éclairé pour qu'on y voit ce qui est affiché.
Petite explication : chaque pixel d'un écran est composé de trois points lumineux, de couleur rouge, vert et bleu. Pour obtenir des couleurs différentes, on fait donc varier l'intensité de ces points lumineux, de 0 à 255. Si les trois couleurs rouge, vert et bleu sont à 0, on obtient un écran noir : luminosité nulle. En revanche, si les trois couleurs sont à 255, on obtient du blanc : luminosité maximale.
Voici quelques exemples de couleurs
1. Couleur rouge pur #FF0000
| Rouge | Vert | Bleu |
|---|---|---|
| 255 | 0 | 0 |
2. Bleu ciel #0080FF
| Rouge | Vert | Bleu |
|---|---|---|
| 0 | 128 | 255 |
3. Jaune #FFE600
| Rouge | Vert | Bleu |
|---|---|---|
| 255 | 230 | 0 |
Enfin, le mode RVB procure des couleurs beaucoup plus lumineuses que le mode CMJN utilisé en impression.
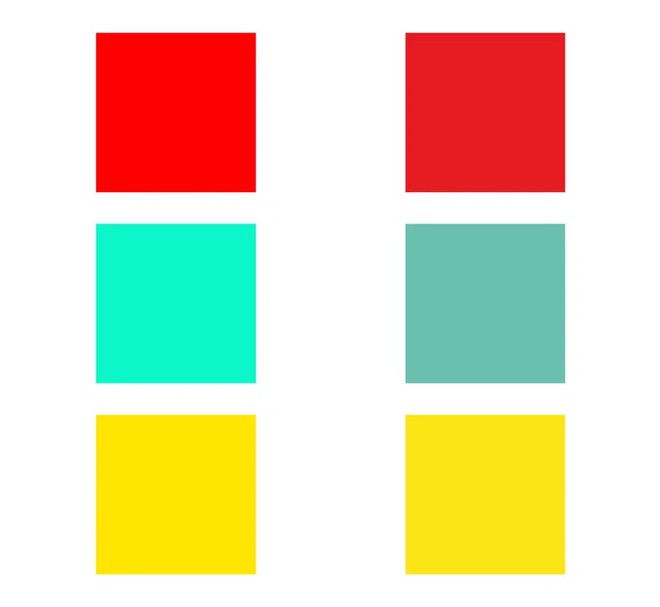
En conclusion, pour votre logo, utilisez un mode RVB pour l'exporter pour le web et un mode CMJN pour de l'impression. Mais pour ne pas avoir trop de différence entre vos deux logo, évitez les couleurs trop fluos, qui deviendront terne à l'impression et n'auront pas l'impact voulu.
Voici un exemple en image des mêmes couleurs à RVB et en CMJN :

Inscrivez-vous à notre newsletter web design et recevez nos nouveautés en temps réel !
2. Les formats d'images dans le web
2.1 JPG ou JPEG
- Le format JPG est un format d'export classique pour une image.
- C'est un format dis destructeur car si l'on réduit le poids d'une image JPG on réduit aussi sa qualité.
2.2 PNG
- Le principal avantage du PNG est qu'il prend en compte la transparence d'un calque contrairement à un JPG. C'est interessant pour exporter un logo sans couleur de fond.
- Contrairement au format JPG, c'est un format d'image non destructeur car ce format permet de réduire le poids d'une image sans impacter sa qualité.
Le format PNG dispose de plusieurs modes d'exportation :
- PNG 24 : c'est un enregistrement avec + 16 millions de couleurs. C'est une exportation haute qualité pour permet d'avoir une image sans restruction.
- PNG 8 : c'est un enregistrement avec différentes palettes : soit 256, 128, 64, 32 ou 16. Plus la palette est petite et moins il y aura de couleurs différente sur l'image. L'image est donc moins lourde mais aussi de qualité médiocre.
2.3 WebP
Ce format d’image a été développé par Google. Il fournit le même fichier qu'une image JPG, mais avec une taille de fichier plus petite.
En réduisant la taille de vos fichiers image avec ce format, cela aide à offrir une meilleure expérience aux visiteurs d'un site internet car les pages du site internet chargeront plus rapidement.
Dans étude sur la compression WebP de Google, on se rend compte qu'une image WebP est
- 25-35% plus petit qu’une image JPEG comparable.
- 26% plus petit qu’une image PNG comparable.
Le format WebP est prit en charge par la plupart des navigateurs comme Chrome ou Firefox. Cependant le format WebP n'est pas compatible avec le navigateur d'Apple, Safari. En effet, on retrouvera des images "cassées" avec un fond blanc sur un PNG par exemple. Même si les utilisateur de Safari sont moins important, il ne faut pas les négliger et trouver une alternative.
Autre soucis avec le format WebP, le CMS Wordpress ne permet pas d'ajouter une image WebP dans sa bibliothèque, un joli message d'erreur s'affichera à la place. Pour utiliser le WebP sur Wordpress il faut donc télécharger un plugin WebP Express.
2.4 SVG (Scalable Vector Graphics)
Avantages :
- Poids ultra léger.
- Facilement modifiable depuis n'importe quel éditeur de texte grâce au CSS ou avec un logiciel de création graphique comme Illustrator ou Sketch.
- Aucun changement de qualité d’image : format idéal pour les écrans HD et ultra HD peut importe la taille finale de l'image.
- Compatible avec tous les navigateurs.
- Animation possible à l'infini avec du CSS ou JS
Inconvénients :
- la taille d'un SVG grandit très vite si son contenu comporte beaucoup d'éléments graphiques ou beaucoup de calques.
- Un CMS comme Wordpress ne permet pas de base d'importer des fichier SVG. Pour les plus téméraires, vous devrez toucher au code et y ajouter quelques lignes afin de pouvoir ajouter des SVG. Tandis que pour les autres, il faudra vous contenter d'un format JPG, JPEG ou PNG pour vos images.
Pour optimiser au mieux votre logo, utilisez le format SVG pour son export. Il ne fera alors que quelques octets et ne nuira pas à la vitesse de chargement de votre site.
Bon à savoir : Il existe maintenant le format SVGZ qui est le format compressé d'un SVG. Ce format permet de réduire de 30% le poids d'un svg sans aucune perte de qualité. L’inconvénient c'est que vous n'avez plus accès au modification via le CSS, il faudra passer par un logiciel comme Illustrator pour le modifier.
3. L'export des images
Lorsque vous créer votre logo, pensez à la travailler plus horizontal que vertical. En effet un logo plus haut que large ou bien carré ne s'adaptera pas correctement dans le header (menu) de votre site internet.
Voici un exemple en image pour le logo Snoweb, avec un logo plus horizontal, le header est moins haut et prend donc moins de place sur la page, laissant de la place aux informations importantes du site.
Quelques tailles pour les exports
Pour un format horizontal :
- 250 px x 100 px
- 350 px x 75 px
- 400 px x 100 px
Favicon :
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
Le sujet du web design vous fascine, alors ces articles devraient vous intéresser également.

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur le web design directement dans votre boite e-mail.







