Quels sont les différents styles graphiques ?
Le style graphique est présent sur tout support visuel, sur tout site Internet et même dans un emballage alimentaire ! Mais qu’est-ce que c’est concrètement ?
Nous allons répondre à cette question et vous présenter quelques styles graphiques que nous affectionnons tout particulièrement chez Snoweb !

Anne-Laure Compain
1. Qu’est-ce qu’un style graphique ?
On peut définir un style graphique comme la trame d’une création. C’est la direction que prend un professionnel du graphisme, qu’il s’agisse d’un graphiste, d’un directeur artistique, d’un web designer ou encore d’un motion designer.
Le style graphique permet de définir l’apparence des formes et des traits, des couleurs, des ombres, des arrondis ou encore des lettres.
Revenons sur un point important : à quoi sert un site Internet ?
- Établir une vitrine en ligne pour une marque
- Se créer une image de marque forte et impactante
- Être visible par un plus grand nombre de personnes
- Apparaître dans les moteurs de recherche
- Faire passer un message commercial
Comme pour tout, un site Internet doit suivre les tendances pour répondre correctement aux besoins de sa cible. Tout en restant, bien sûr, cohérent avec son secteur d’activité.
Dans cet article, nous passons en revue certains styles graphiques et leurs points forts sur le web.
2. Présentation de 7 styles graphiques pour vous inspirer.
2.1 Le flat design
Le flat design est un design très minimaliste. Il est aussi appelé design «plat», car il n’y a pas de notion de volume ou de 3D en flat design. On dessine les éléments avec des formes simples et des couleurs unies, sans dégradés (dans le milieu, on appelle aussi cela des aplats de couleur).
Le but premier du flat design est de créer des formes simples, épurées et sans détails. Sur le web, le flat design est très intéressant car il permet de se concentrer sur l’essentiel sans ajout de détails superflus.
Le flat design en image
Sur l’image ci-dessous, vous verrez la différence qu’il y a entre un visuel réaliste (à gauche) et un visuel en flat design (à droite).

Le flat design est très apprécié pour créer des icônes : grâce à son minimalisme, il ne représente que l’essentiel. Pour une icône, c’est primordial, étant donné qu’elle est souvent affichée en petite taille. Le contenu doit être extrêmement lisible.
Le flat design sur le web
Voici un exemple d’utilisation du flat design sur un site Internet.

2.2 L’isométrie
Amenons du volume à nos créations grâce à l’isométrie ! Comme vous pouvez le constater sur notre site, chez Snoweb, on adore l’isométrie !
On peut voir l’isométrie comme l’addition du flat design et de la 3D. L’isométrie permet de distinguer les côtés et le haut d’une illustration. Du point de vue de l’observateur, c’est comme s’il regardait un jardin depuis le premier étage d’un immeuble.
Pour certains types d’infographie, l’isométrie est plus recommandée. Elle permet de mieux visualiser les choses que si elles étaient faites en flat design.
Mais attention, créer un visuel en isométrie demande une certaine logique. L’isométrie repose sur une règle des 120°. Eh oui, nous allons faire de la géométrie !

Personnellement, je vous conseille de travailler à partir d’une grille pour être sûr que votre visuel sera isométrique et que tous vos éléments seront alignés. Comme dans l’exemple ci-dessous, le cube parfaitement isométrique m’a permis de créer ma grille de repères.

L’isométrie en image
Pour vous aider à visualiser l’isométrie, voici quelques exemples d’illustrations : à gauche, le visuel en flat design ; à droite, le visuel en isométrie.

L’isométrie sur le web
Tout comme le flat design, l’isométrie sur les sites Internet permet de faire passer un message ou d’illustrer un texte qui pourrait être plus difficile à comprendre seul. Ce type d’illustration attire le regard tout en laissant vivre le texte autour. Les illustrations ne vont pas s’accaparer toute l’attention du lecteur, comme cela peut se faire avec la 3D.
À quel moment utiliser l’isométrie pour un site web ?
- Tous les secteurs d’activité 😉
- Banque
- Assurance
- Startup
- Développement web
- Agence de marketing
- Assurance
- Comptabilité
- Cybersécurité
Dans cet exemple, vous verrez la beauté du mélange de l’animation et de l’isométrie. Lorsque les deux sont maîtrisées, le rendu est très attractif.

2.3 Le « line art »
Comme son nom l’indique, le « line art » consiste à créer des visuels avec des lignes. Il peut être utilisé pour :
- Logos
- Impression (brochures, cartes de visite ou affiches)
- Icônes
- Site Internet
- Packaging ou emballage alimentaire
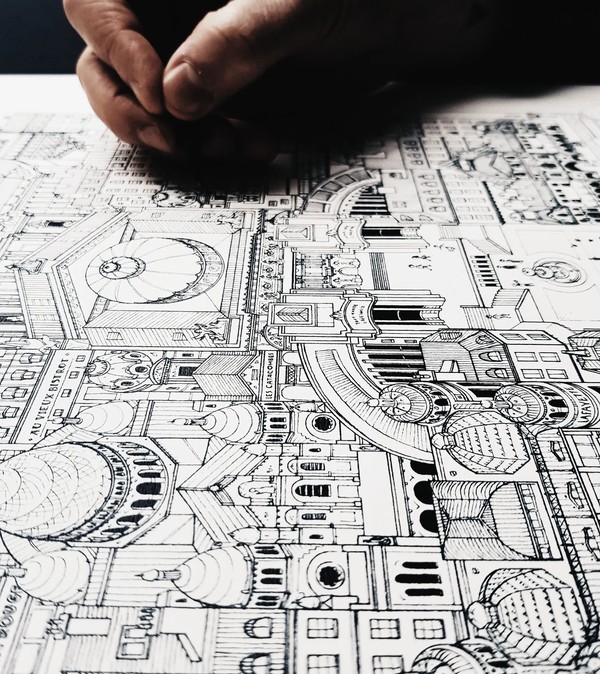
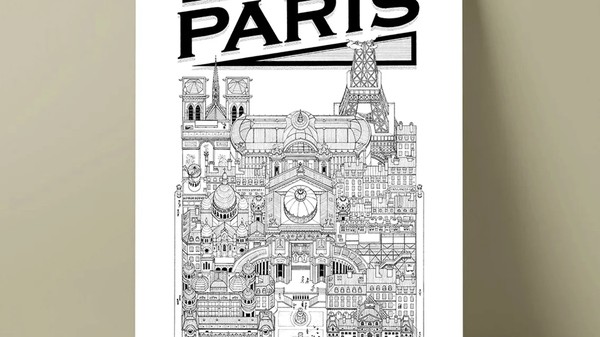
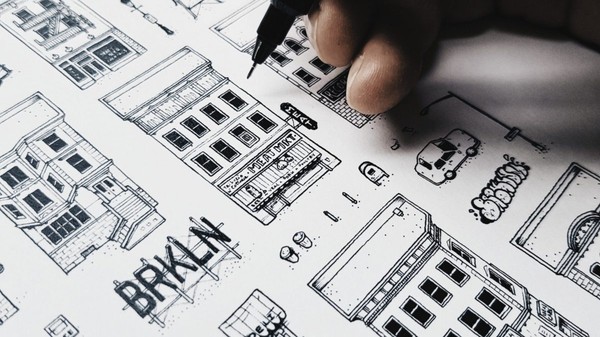
- Représentation de villes
Voici un exemple : Docteur Paper, un artiste nantais qui réalise des illustrations de villes en ligne. C’est tout simplement réussi.



Le line art en images
Voici une comparaison entre une illustration réalisée en flat design, à gauche, et un logo réalisé en line art, à droite.

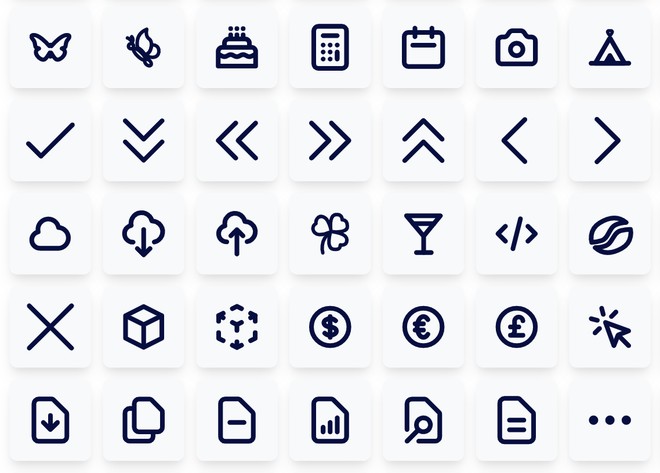
Line art sur le web
Une autre façon d’utiliser le line art est d’en créer des icônes pour le web, comme dans l’exemple ci-dessous :

Inscrivez-vous à notre newsletter web design et recevez nos nouveautés en temps réel !
2.4 La 3D
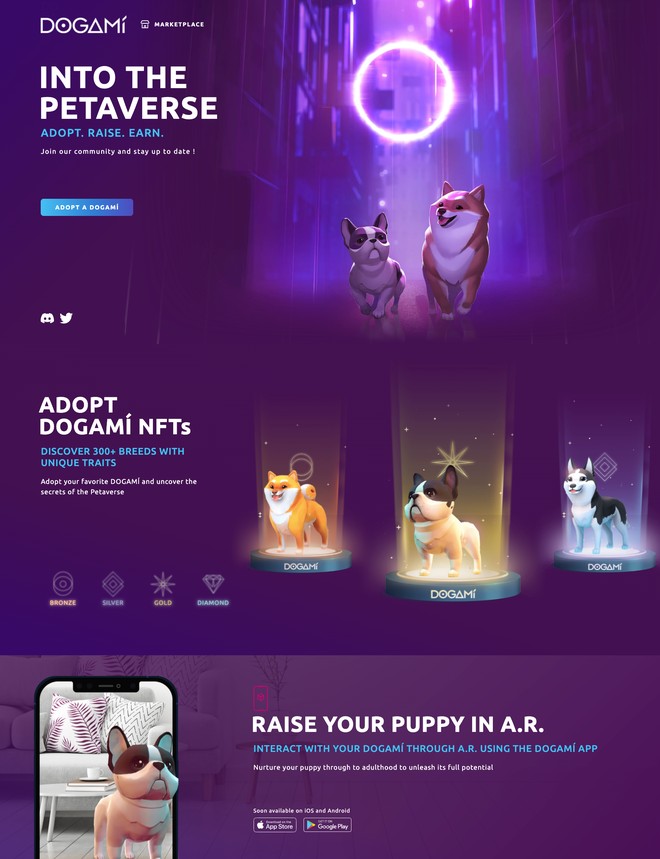
La 3D, comme son nom l’indique, permet de visualiser des objets en 3 dimensions. Ce style graphique est moins utilisé sur le Web car le rendu des images est souvent très lourd et a donc un impact négatif sur les performances du site Web. Néanmoins, voici un exemple de site Internet utilisant de la 3D. Et vous verrez : leurs petits chiens sont à croquer !
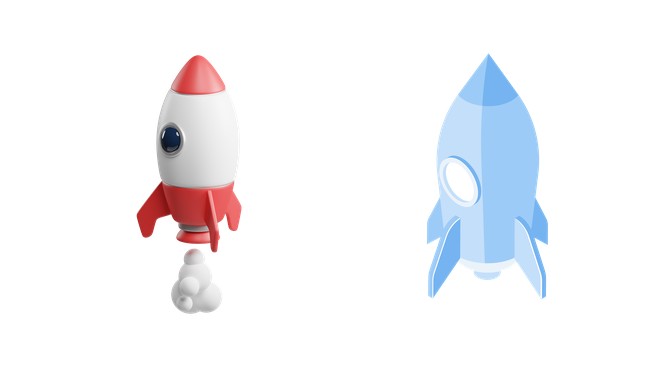
La 3D en images
Sur l’image ci-dessous, vous pouvez voir un élément en 3D à gauche et un élément en isométrie à droite. Sur l’élément en 3D, il y a davantage de volume et de texture, et la lumière ne se reflète pas de la même manière.

La 3D sur le web
L’utilisation de la 3D sur un site internet est monnaie courante de nos jours. Elle permet d’apporter plus de réalisme à un produit ou à un concept. Mais pas que ! Elle permet aussi de raconter une histoire qui serait difficile à expliquer avec des mots ou de simples illustrations.

À quel moment utiliser de la 3D pour un site web ?
- Luxe
- Automobile
- Nouvelles technologies
- IoT
Dans ces 4 domaines, il y a un point commun : une volonté de montrer un savoir-faire de pointe. Dans le luxe, on voudra peut-être montrer une montre sous plusieurs coupes. Pour l’automobile, une vue 3D extrêmement bien réalisée remplace parfaitement un film réalisé en plein air. Et enfin, pour présenter de nouvelles technologies, la 3D peut aider à montrer l’expertise technique, des schémas ou encore toute une mécanique cachée à l’intérieur du produit.

2.5 Le pixel art
Tout droit sorti des jeux vidéo, le pixel art est un art très difficile à maîtriser. En effet, faire ressortir des formes — et surtout des formes arrondies — à l’aide de petits carrés de couleur est assez complexe.
Il faut savoir que le pixel art était le premier moyen de dessiner sur un ordinateur. À l’époque, pour créer une image, il fallait la dessiner carré par carré avec des couleurs simples.
Le pixel art en images
Sur cet exemple, les cerises sont représentées en pixel art à gauche et en flat design à droite : la différence visuelle est notable.

Le pixel art sur le Web
Comme vous allez le constater, le pixel art n’est pas vraiment approprié aux sites Internet. Les textes sont peu lisibles, difficiles à comprendre et le design est rudimentaire.

2.6 Le cartoon
Le style cartoon se rapproche du flat design. On lui ajoute cependant des contours, des couleurs vives et des formes simples. On obtient alors un rendu qui évoque les dessins animés : ludique et fun.
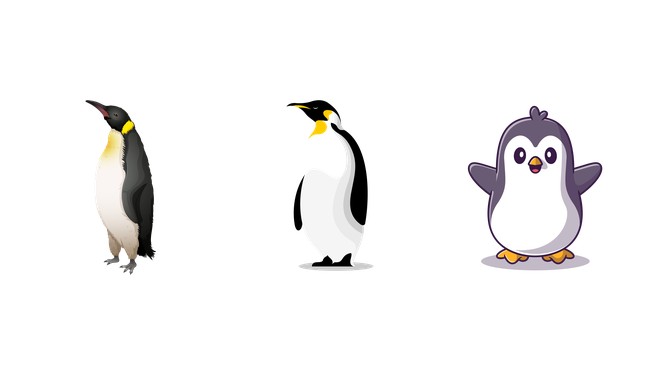
Le cartoon en images
Dans cet exemple, on voit bien la différence entre :
- Pingouin réaliste à gauche
- Pingouin en flat design au centre
- Pingouin cartoon à droite

Le cartoon sur le web

2.7 L’illustration
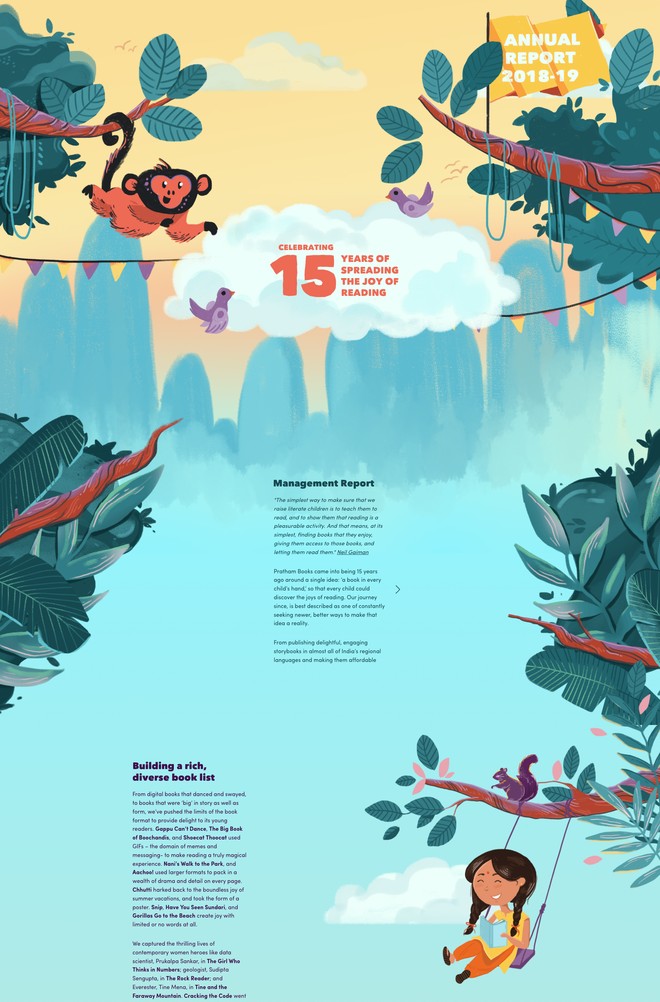
De plus en plus populaires, les illustrations occupent une place croissante dans les supports de communication. Le style illustratif permet de faire passer un message apaisant, relaxant, fait maison et sincère. Il est plus facile d’immerger une personne dans une idée si le décor et les personnages en font partie.
L’illustration en images
Le côté «imparfait» d’une illustration permet de transmettre l’impression d’un travail fait main et d’apporter une petite touche humaine. Dans l’exemple ci-dessous, voici 3 styles d’illustration différents!

L’illustration sur le Web
Sur le Web, le style illustratif permet d’annoncer des nouvelles peu ou pas réconfortantes de manière plus légère. Il est souvent utilisé dans les domaines suivants :
- Médical
- Hygiène
- Service à la personne
- Association
- ONG
Mais aussi dans :
- Le bio
- La nourriture saine
- Des créations faites à la main
- Médecine douce

Conclusion
Comme vous avez pu le voir dans cet article, il existe de nombreux styles graphiques pour illustrer une marque et un site Internet. Le choix du style graphique dépendra en priorité de la cible et de ce qu’elle souhaite voir.
Il faut noter que, une fois le style graphique établi, il s’inscrira dans la charte graphique de la marque et sera utilisé dans toute la communication.
Le webdesign vous fascine ? Ces articles devraient également vous intéresser.

Anne-Laure Compain

Alexis Le Baron

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur le web design directement dans votre boite e-mail.







