Tout ce qu'il faut savoir sur l'UI design
UI design, UX design, qu'est-ce que tout cela signifie ? Tout le monde en parle et c'est de plus en plus dans l'air du temps.
Et bien oui, ces deux domaines étroitement liés permettent de pousser l'expérience utilisateur pour qu'elle soit la plus agréable et intuitive possible. Le tout pour faire en sorte que l'utilisateur se sente bien et en confiance sur le site qu'il parcourt.

Anne-Laure Compain
1. À quoi sert l’UI design ?
Et si je commençais par vous expliquer ce que c'est l'UI design ?
UI design signifie User Interface, et en français interface utilisateur. L'UI design est tout le travail réalisé sur les interfaces que l'utilisateur va parcourir. Cela concerne tout l'aspect graphique et visuel d'une application ou d'un site internet.
En UI design, on s'intéresse tout particulièrement aux :
- Boutons
- Mise en forme des textes
- Choix des typographies
- Choix des couleurs
- Mises en forme des blocs
- Emplacements des images
1.1 Comment réussir une interface avec l'UI design ?
Haha, sacrée question ! Il n'est pas toujours évident de savoir reconnaître une interface qui fonctionne ou non. Mais d'abord, qu'est-ce que ça signifie "qui fonctionne" ? Et bien, tout simplement que l'utilisateur est content de parcourir l'interface et qu'il le fait intuitivement, sans se poser de questions. Voici quelques pistes pour vous aider à reconnaître une interface qui fonctionne :
- L'interface doit être simple, claire et sans superflus
- Le design doit être cohérent sur tous les écrans et cohérent avec la marque pour que l'utilisateur ne soit pas perdu en passant d'une page à une autre
- L'interface doit être responsive. Cela signifie qu'elle doit s'adapter correctement à tous les écrans. Certains UI designer travaillent même le mobile avant de travailler l'ordinateur, on appelle ça le "Mobile First". Cela permet de placer tous les éléments sur le plus petit écran possible. Ensuite il est plus simple de placer ces mêmes éléments sur un grand écran. Au moins, on est sûr que tout va rentrer 😉
- L'interface doit tenir compte des habitudes de l'utilisateur. Certaines actions de l'utilisateur sont intuitives et ne demandent pas de réflexion de sa part. Il faut donc en tenir compte et les garder ! Je parle là d'avoir le logo en haut à gauche et cliquable pour revenir à la page d'accueil. Mais aussi d'avoir un bouton connexion ou panier en haut à droite.
1.2 Google se met à l'UI design
Depuis 2020, il existe les Core Web Vitals sur Google. Ces Signaux Web Essentiels (Core Web Vitals en français) permettent aux personnes non-technique et technique d'avoir des informations sur la vitesse de chargement d'un site et de l'expérience utilisateur. Ce qui nous intéresse en UI design c'est tout ce qui va toucher à l'accessibilité d'une page. Cela concerne :
- Le contraste entre les couleurs
- La lisibilité des textes
- L'apparence des liens
- La hiérarchisation des textes et des titres
2. UX/UI design, la combinaison imparable
L'UX et l'UI design sont deux axes très différents mais extrêmement complémentaires. Tandis que l'UX design va être axé sur toute la réflexion d'une interface, l'UI va s'approprier la charte graphique et les recherche UX pour créer l'apparence d'une interface.
Comme une image vaut mille mots, voici un schéma représentation de l'UX et de l'UI design.

3. Le guide de style, qu’est-ce que c’est ?
Le guide de style est un document qui va recenser tous les éléments récurent qui vont être utilisés sur une application ou un site internet. C'est-à-dire, tous les éléments qui vont être utilisés plusieurs fois, comme le menu, le footer, les couleurs, les icônes ou encore les boutons.
Mais, avant de créer un guide de style, il faut trouver le style des interfaces.
3.1 Comment choisir un style graphique pour des interfaces ?
Un style graphique c'est la direction artistique que va prendre l'UI designer pour réaliser ses interfaces. Ce style va définir l'apparence des traits, des boutons, des ombres, des arrondis et bien d'autres choses !
Pour choisir le style graphique, il faut, en amont étudier la charte graphique du client pour reprendre le style déjà instauré. Et, s'il n'en a pas, il faut en trouver un !
Voici quelques styles graphique souvent utilisés :
FLAT DESIGN
ISOMÉTRIE
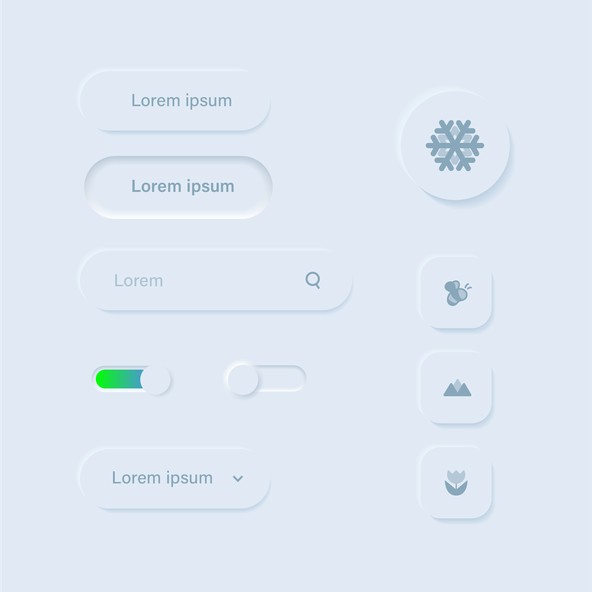
NÉOMORPHISME
LINE DESIGN
Les styles graphiques en images
3.2 Comment réaliser un guide de style ?
Le guide de style est ni plus ni moins qu'une charte graphique web. Il se présente sous forme de document ou de site internet. Avoir un guide de style permet de garder une parfaite cohérence dans tout le projet. En effet, que ce soit le client, les UX ou UI designer ou encore les développeurs, tout le monde à la même base pour travailler.
Voici les éléments que doit contenir un guide de style :
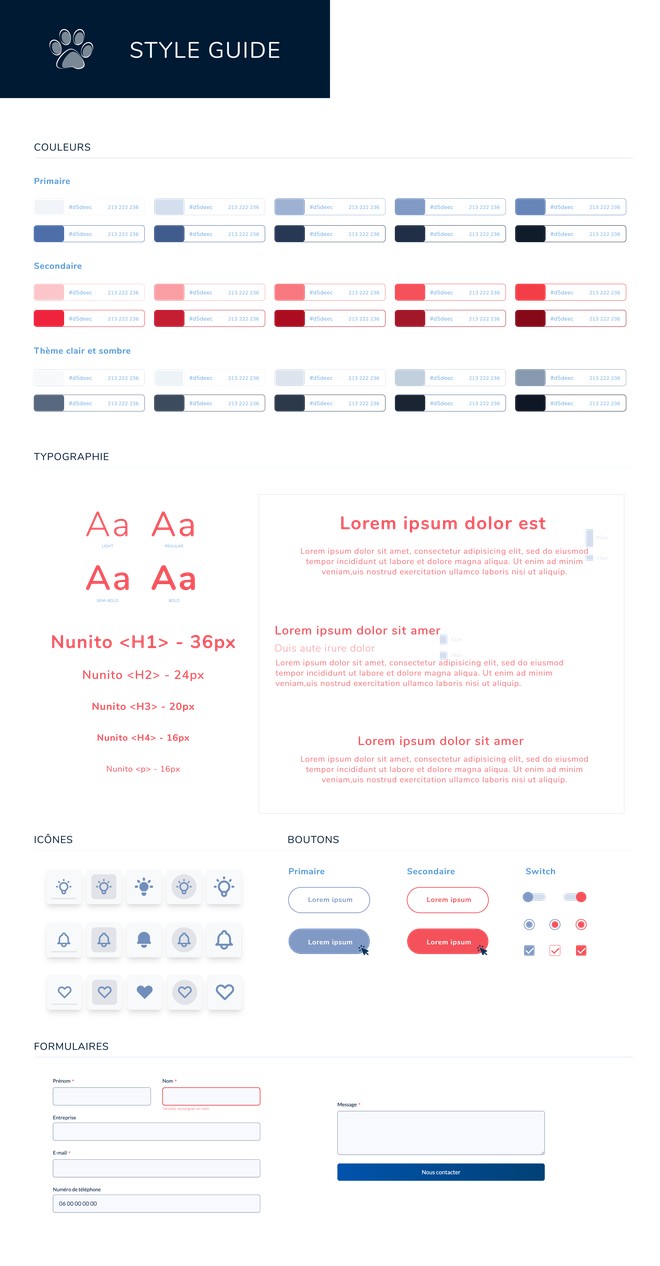
La typographie
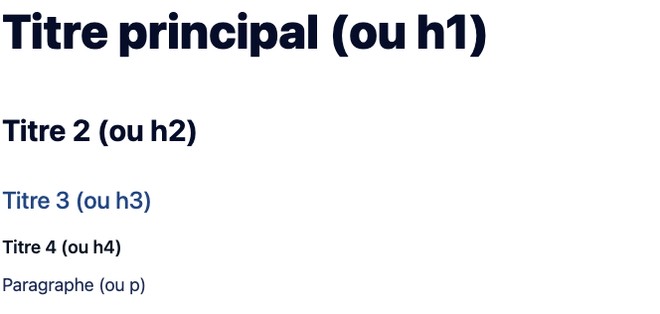
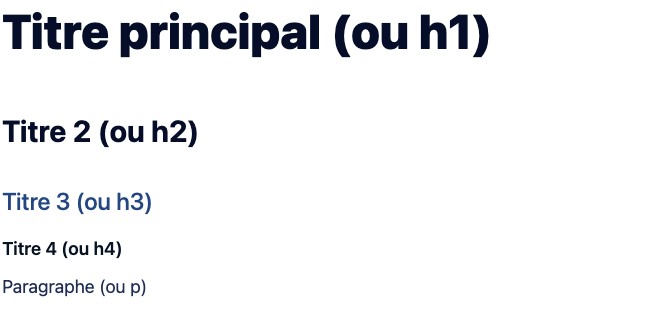
Dans le guide de style, il faut préciser la ou les famille(s) de typographie utilisée(s). Mais aussi la taille des caractère et l'espacement entre les lignes (interlignage) et entre les caractères (interlettrage). Il faut aussi indiquer pour chaque élément de titre sa taille.

Les palettes de couleur
Il faut préciser les différentes palettes de couleurs du projet. La palette principale, la secondaire mais aussi la couleur des fond clair et sombre, s'il y a un mode sombre. Pour chaque couleur, il est intéressant d'indiquer le code héxadécimale mais aussi les données RVB. C'est ainsi que sont représentées les couleurs dans le web.
Les icônes
Il est intéressant d'afficher le style des icônes utilisé avec quelques exemples. Si une librairie d'icônes est utilisée, il faut aussi l'indiquer et mettre un lien.
Les boutons
Sur le guide de style, il est affiché le style des boutons : forme, couleur, arrondie. Mais aussi leur animation au passage de la souris ou au clic.
Les formulaires
Dans la partie formulaire, il faut présenter les différents champs du formulaire. Afficher s'il y a des textes d'aide et montrer comment sont représentés les messages d'erreur.
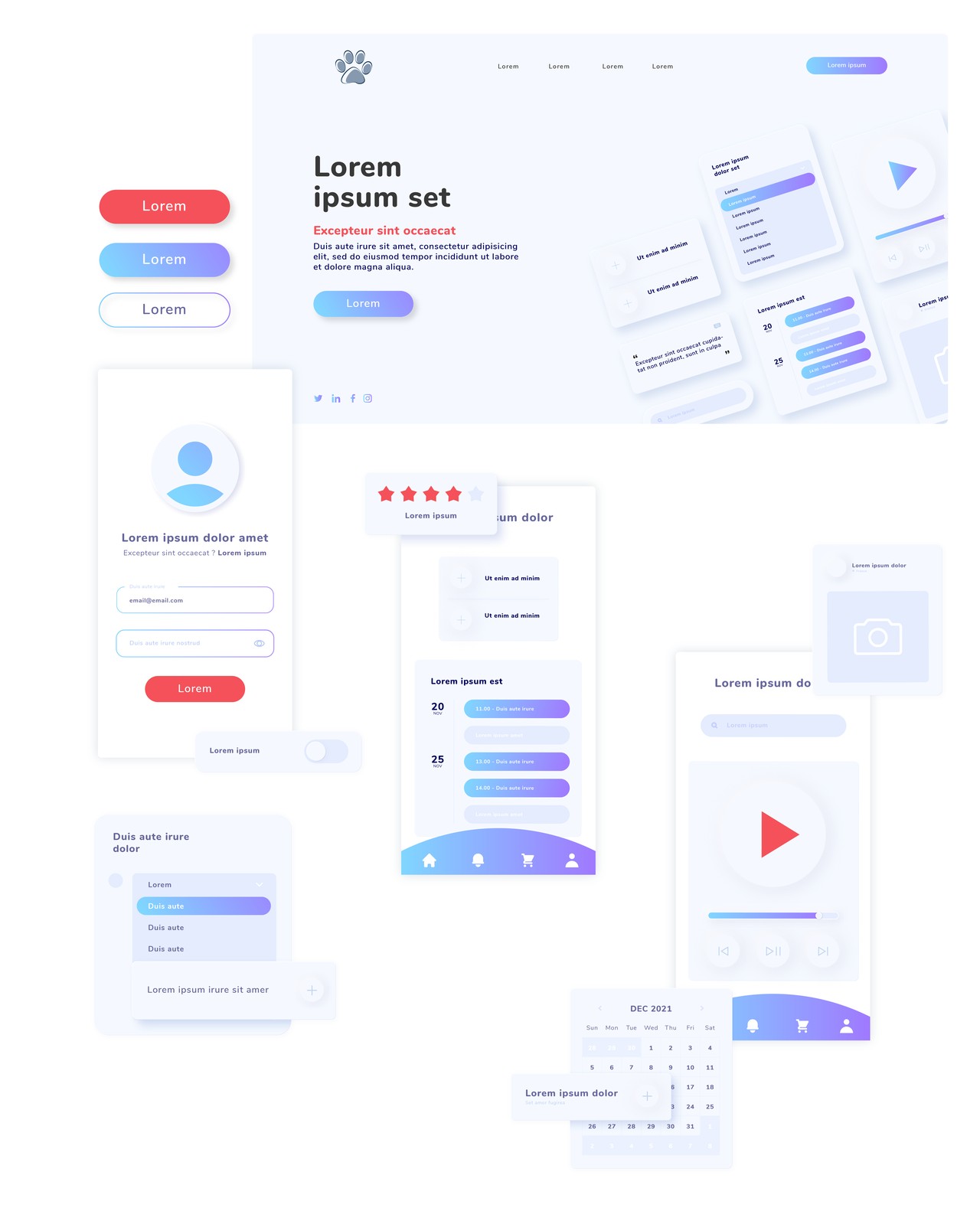
Voici un exemple de style guide :

Inscrivez-vous à notre newsletter flocon de neige et recevez tous nos nouveaux articles de blog directement dans votre boite mail.
4. Comment améliorer l’UI d’un site web ?
4.2 La liste des amélioration UI à faire sur un site web
Bien connaître l'utilisateur cible
L'UI design doit permettre de susciter de l'émotion chez l'utilisateur. Or, si on ne connaît pas l'utilisateur, on ne peut pas savoir ce qui va lui apporter une émotion.
Créer une hiérarchie visuelle
Faire simple mais faire bien. Il faut que l'œil puisse voir tous les éléments. Et, pour ce faire, les éléments doivent être rangés et l'information doit être mise en page de façon stratégique. La taille des titres joue un rôle important dans la lisibilité de l'information et de la hiérarchie.

Gérer les appels à l'action
Les boutons d'appel à l'action doivent être intégrés dans l'interface de façon naturelle. Ils doivent être visibles et repérables mais ils ne doivent pas s'imposer dans la mise en page.
Choisir des couleurs adaptées
S'il y a une charte graphique, les couleurs des interfaces doivent être en adéquation avec celles de la charte graphique. On peut alors utiliser les couleurs complémentaires, analogues ou encore monochromatiques. Le cercle chromatique devient alors notre meilleur allié.
Cependant, s'il n'y a pas de charte graphique, alors l'UI designer doit trouver les bonnes palettes de couleur. Il faut savoir que chaque couleur a une signification bien précise. Si on prend l'exemple du violet, il fait appel au mystère, à la magie, et à tout élément pas naturel mais artificiel ou chimique. Cette couleur est parfaite pour le monde de l'enfance ou pour parler de science-fiction.
Utilise les animation avec parcimonie
En quantité limitée, les animations vont aider l'utilisateur dans son parcours sur l'application ou le site internet, elles vont l'amener à passer à l'action. Elles permettent aussi de faire une pause dans la lecture d'une page, surtout si c'est une longue page.
Dans le cas contraire, s'il y a trop d'animations, l'œil de l'utilisateur sera attiré par tout ce qui bouge et sera vite fatigué. L'utilisateur sera perdu et aura envie de quitter le site internet ou l'application.
Choisir les bonnes typographies
Le choix de la typographie doit être fait en fonction de l'utilisateur final mais aussi de la charte graphique. Il est intéressant de privilégier une typographie sans serif pour un texte, elle sera plus facile à lire sur petits écrans. De plus, si on souhaite apporter du chic ou de l'authenticité aux interfaces, on peut utiliser une typographie serif pour les titres.
La taille de la typo est un choix très important. Il faut penser à la lecture sur mobile qui fatigue plus l’oeil que la lecture sur ordinateur.
Conseil : partez sur une typographie avec une taille entre 12px ou 14px pour ordinateur et entre 14px et 16px pour le mobile. Ensuite, pour la couleur de la typographie il faut rester sur du classique et toujours avoir un haut contraste entre la couleur de la typographie de la couleur de fond.

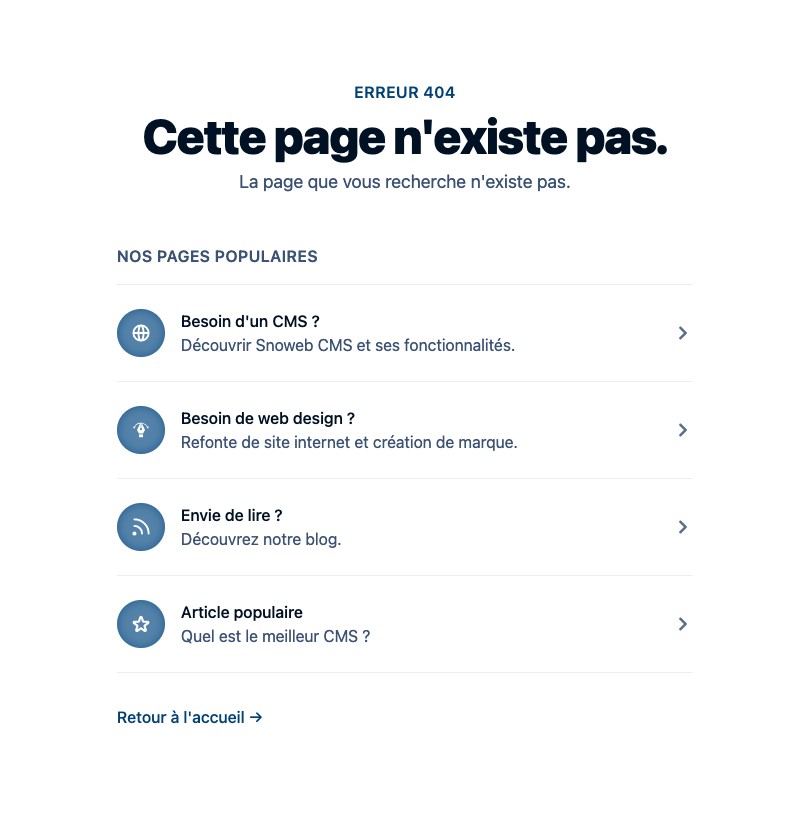
Utiliser les pages 404 à bon escient
Si l’utilisateur tombe sur une page 404, celle-ci doit le rediriger ailleurs, il ne doit pas rester bloquer sur cette page. On peut donc proposer à l'utilisateur de revenir à la page d'accueil, de parcourir le blog ou encore d'accéder aux services. Il faut aussi que cette page soit ludique pour que l'utilisateur ne soit pas frustré devant une page d'erreur.

Simplifier un formulaire
Les formulaires doivent être simples et remplis de mentions indicatives. Voici quelques astuces :
- Ajouter un label. Il s'agit d'un texte qui permet de titré un champ de formulaire
- Ajouter un "placeholder". Il va aider l'utilisateur à savoir comment il doit remplir le champ.
- En cas d'erreur dans le formulaire, la représentation de l'erreur doit être visible et descriptive. On peut alors indiquer un message d'erreur et faire ressortir le champ erronné par une couleur rouge.
- Pour que l'utilisateur indique une date, privilégiez un calendrier. Cela évite à l'utilisateur de renseigner une date écrite et d'oublier les "/" pour séparer le jour du mois de l'année. Ce qui lui donnera une erreur.
- Quand l'utilisateur doit renseigner une donnée numérique, il faut oublier le curseur ! Il n'y a rien de plus frustrant que d'essayer de mettre le curseur sur le bon chiffre. À la place on met un champ texte tout simple.
Utiliser une pagination
Trop souvent oubliée, la pagination permet d'organiser une page qui contient beaucoup d'éléments, comme l'accueil d'un blog par exemple. Si sur l'accueil du blog, vous devez afficher plus de 10 articles, utilisez une pagination. Elle va permettre d'afficher par exemple 10 articles sur la page 1, 10 sur la page 2 et ainsi de suite.
Grâce à la pagination, l’utilisateur ne va pas être submergé d’informations. Et pensez au mobile; la pagination permet de ne pas avoir un scroll infini pour arriver au dernier élément !
Montrer une chargement
Lorsqu'on a un élément qui met du temps à charger, il est préférable d'ajouter une animation de chargement, aussi appelée "spinner". Cette animation va permettre à l'utilisateur de savoir que le contenu charge et donc qu'il va bientôt s'afficher. Cela évite qu'il pense que le site a planté et que rien ne s'affichera. Grâce à l'animation de chargement, l'utilisateur est plus apte à attendre que le contenu s'affiche.
De même, si on a des fichiers à télécharger sur un site, ajouter une barre de chargement aide l'utilisateur à savoir où en est le téléchargement.
Penser au responsive
Il peut paraître un peu vieux jeu de parler de responsive mais aujourd'hui, il existe encore des sites qui ne sont pas adaptés à une navigation sur tablette ou sur mobile.
5. Sur quels logiciels faire de l’UI design ?
5.1 Des logiciels pour créer des interfaces
Ce logiciel a été pensé et conçu pour le web et pour créer des interfaces web. Son point fort c'est que lorsqu'on va créer un élément comme un champ de formulaire, on peut ensuite l'enregistrer dans sa bibliothèque et le convertir en symbole. L'atout c'est, qu'une fois convertit en symbole, si on effectue une modification sur ce champ symbole, comme par exemple changer la taille du texte ou la couleur du champ, les modifications se mettront à jour sur l'ensemble des champs utilisés dans toutes les interfaces.
Parmi les logiciels super-puissants de la suite Adobe, il existe XD. Ce logiciel est le premier concurrent de Sketch et à d'ailleurs été créé pour ça ! Tout comme Sketch, XD permet de créer des interfaces web ou mobile facilement. La création de composants, comme chez Sketch, permet de mettre à jour facilement un élément et ce, sur toutes les interfaces. Aussi, on peut ajouter des liens entre les éléments et ensuite les tester et filmer ces tests. Dernier point, le partage des documents se fait très facilement ainsi que l'ajout de commentaires.
5.2 Des logiciels pour trouver de l'inspiration
La veille est une chose très importante pour un UI designer, mais aussi pour toute personne travaillant dans le design ou dans le développement. C'est important d'être à l'écoute des nouvelles tendances, de les tester mais aussi de s'en faire un avis. Ceux avec une ⭐️ sont mes favoris !
Ce site regroupe des milliers de design et de conceptions web. Le but est de juger des créations pour encourager les meilleures.
Appartenant à Adobe, Behance permet à des millions de designer de montrer leur travail à travail le monde et sous forme de portfolio.
Tout comme Behance, Dribble propose aux designer à travers le monde d'affiche leur travail sur le web.
Chaque jour, retrouvez de nouvelles inspiration design et web !
Créé par inVision, Muzli recense un peu de tout en terme de design. L'idée de passer par une extension de navigateur est top car on peut y accéder et voir les nouveautés à tout moment.

6. UI designer : formation, emploi, salaire
6.1 Quelle formation suivre pour devenir UI designer ?
Tout comme pour devenir UX designer, il n'y a pas de formation spécifique pour devenir UI designer. Le mieux c'est de faire une école de graphisme, d'infographie ou d'informatique et multimédia.
Je vous conseillerai les mêmes écoles que pour la formation d'UX designer. Je vous laisse donc le soin de lire la formation pour devenir UX designer.
6.2 Que signifie être un bon UI designer ?
Être un bon UI designer implique certaines règles :
- Savoir et aimer faire de la veille
- Connaître les différents logiciels pour travailler les interfaces
- Avoir des notions en HTML et en CSS
- Connaître la signification des couleurs
- Maîtriser la typographie pour pouvoir jouer avec
- Suivre les avancées en web pour toujours être "à la page"
- Connaître les contraintes de design chez Android et IOS mais aussi pour le web pour les créateurs d'interfaces mobiles et web
- Savoir s'imprégner des dernières tendances et les utiliser dans des interfaces
6.3 Et dans le monde de l'emploi ?
Avoir fait des études de design aide énormément pour être un bon UI designer. Ces cursus nous apprennent la rigueur, à développeur notre créativité, à être polyvalent et surtout à faire de la veille.
Dans le monde de l'emploi, le principal atout c'est la créativité ! C'est la seule chose qui fait qu'un UI designer est différent d'un autre. Cette créativité doit être mise en avant dans un portfolio reflétant le caractère de l'UI designer. Tout comme un client, un employeur va tout d’abord regarder votre créativité, votre expertise et votre savoir-faire. Il va s’assurer que vous faites de la veille, que vous connaissez vos logiciels et que vous êtes apte à remplir votre rôle d’UI designer.
Découvrez une interview d'une UI designer !
7. Exemple d'une template UI design

Conclusion
Comme vous avez pu le comprendre dans cet article, l'UI design a beaucoup d'importance pour l'utilisateur parce que c'est ce qu'il va voir. Contrairement à l'UX design, car pour l'UX, l'utilisateur ne se rend pas forcément compte du travail vu que c'est intuitif.
Je souhaite travaillerl'UI de mon site
En savoir plus
Le sujet du web design vous fascine, alors ces articles devraient vous intéresser également.

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur le web design directement dans votre boite e-mail.












4.1 Comment savoir que l'UI d'un site web ne va pas ?
Il y a de nombreux signes qui montrent que l'UI design n'est pas optimisé. Je ne vais pas tout vous énumérer parce que pour moi, il n'y en a que deux importants :
Si les visiteurs d'un site internet arrivent sur le site mais qu'ils ne cliquent sur aucun lien ou qu'ils repartent aussitôt alors cela indique que l'UI du site n'est pas intuitif, ou clair ou que l'utilisateur a rencontré des problèmes de navigation. On parle donc de taux de rebond. Si le taux de rebond est bas, cela signifie que les utilisateurs ont eu une mauvaise expérience et donc quittent le site.
Ensuite, si sur un site internet les utilisateurs parcourent les pages mais qu'ils ne passent pas à l'action, c'est-à-dire qu'ils ne font pas de demande de contact, ou qu'ils ne s'abonnent ou ne s'inscrivent pas, cela signifie que l'UI est à retravailler. On parle ici de taux de conversion. Plus les utilisateurs se perdent sur le site et ne comprennent pas l'offre présentée, plus le taux de conversion chute.